En este tutorial, aprenderás a personalizar el slider de jQuery con tu propia imagen de fondo, para así conseguir que tu presentación tenga una apariencia única y bella. Puedes ver la vista previa de la presentación creada en este tutorial en Presentación de JavaScript con imagen de fondo
Paso 1: Prepara la imagen de fondo
Antes de preparar la imagen de fondo, tienes que decidir el tamaño de la presentación. El tamaño de la imagen de fondo tiene que ser un poco más grande que el de la presentación. La imagen de fondo que usamos en este tutorial se puede descargar en Descarga de imagen de fondo para presentación.
Paso 2: Añade la imagen de fondo al programa y ajusta su posición
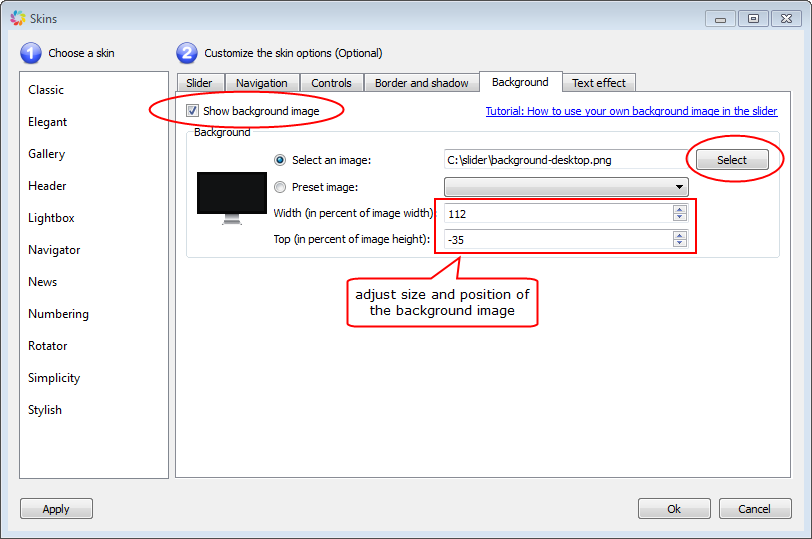
Ahora puedes añadir la imagen de fondo al programa, en el diálogo Máscaras, pestaña Fondo. A continuación tienes que ajustar el tamaño y la posición al cambiar el valor del ancho y del alto.
El valor del ancho y del alto es un porcentaje de la altura y la anchura de la presentación. Normalmente, el valor del ancho es alrededor de 100 a 150 y el del alto es 0 a -50. El mejor valor viene determinado por el tamaño de la presentación y el de tu imagen. Tienes que ajustar estos dos valores con cuidado para conseguir el mejor resultado.
En este tutorial, elegimos como ancho 112 y como alto -35.