En este tutorial aprenderás a usar las fuentes web de Google en una presentación de jQuery.
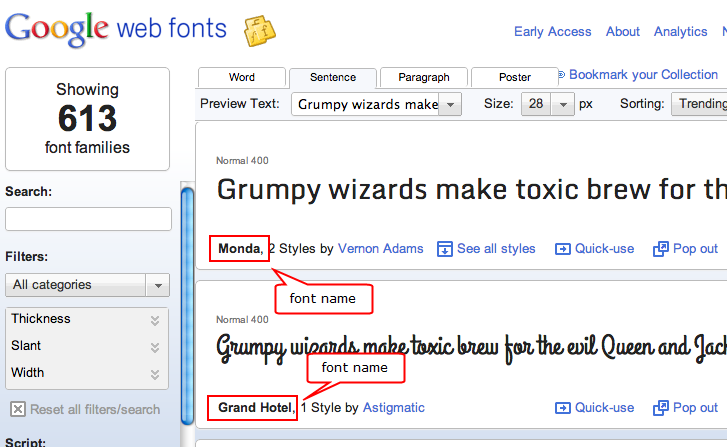
Paso 1: Elige tu fuente web de Google favorita
Dirígete a http://www.google.com/webfonts, explora entre las fuentes gratuitas y busca tu favorita.

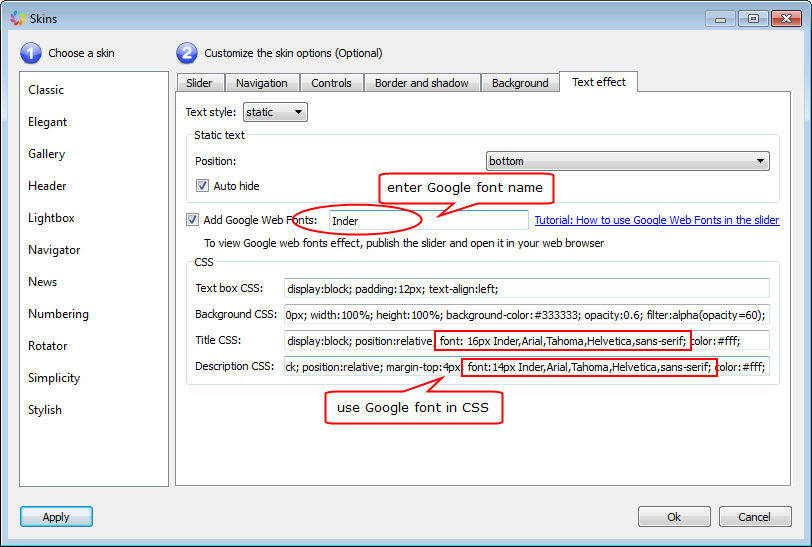
Paso 2: Introduce el nombre de la fuente web de Google en Amazing Slider
Escribe el nombre de tu fuente de Google favorita, a continuación introduce el nombre en el diálogo Máscaras -> pestaña Efecto de texto.
- Si hay un espacio en el nombre de la fuente, este tiene que ser reemplazarlo por +; por ejemplo, fuente Grand Hotel, se tiene que introducir como Grand+Hotel.
- Si deseas usar varias fuentes, usa | para separar los nombres de las fuentes, por ejemplo, Inder|Grand+Hotel

Paso 3: Usa las fuentes de Google en CSS
El tercer paso es añadir el nombre de la fuente de Google en el título y la descripción CSS. Puedes usarla como una fuente regular en CSS, por ejemplo, fuente:16px Inder,Arial,Tahoma; . Si el nombre de la fuente contiene espacios en blanco, SOLO SE PUEDE USAR COMILLAS SENCILLAS. Por ejemplo, fuente:16px ‘Grand Hotel’,Arial,Tahoma; .
Paso final: Vista previa del slider en el navegador web
Las fuentes web de Google no se cargan en la vista previa del software, tienes que hacer clic en el botón Vista previa en la barra de navegación principal, para ver la presentación en tu navegador web. O puedes publicar el slider y abrir el archivo .html generado con tu navegador web.