In this tutorial, you will learn how to customise the jQuery Slider with your own background image, so to give your slideshow a beautiful and unique looking. You can preview the slideshow created in this tutorial at JavaScript Slideshow with Background Image
Step 1 – Prepare the Background Image
Before preparing the background image, you need to decide the size of the slideshow. The size of the background image need to be slightly larger than that of the slideshow. The background image we used in this tutorial can be downloaded at Download Slideshow Background Image.
Step 2 – Add the Background Image into the Software and Adjust its Position
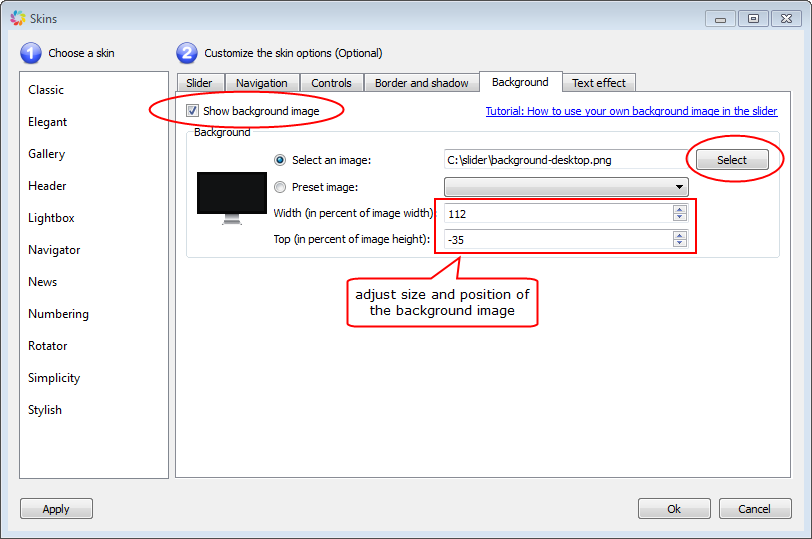
Now we can add the background image to the software, at Skins dialog, Background tab. Then we need to adjust its size and position by changing the value of Width and Top.
The value of Width and Top is in percent of the slideshow width and height. Normally, the value of Width is about 100 to 150 and the value of Top is about 0 to -50. Its best value is determined by the size of the slideshow and the size of your image. You need to adjust these two values carefully to get a better result.
In this tutorial, we choose the Width as 112 and Top as -35.