In questa esercitazione imparerete a usare Google Webfonts in un slideshow jQuery.
Fase 1 – Scegliete i vostri Google Web Fonts preferiti
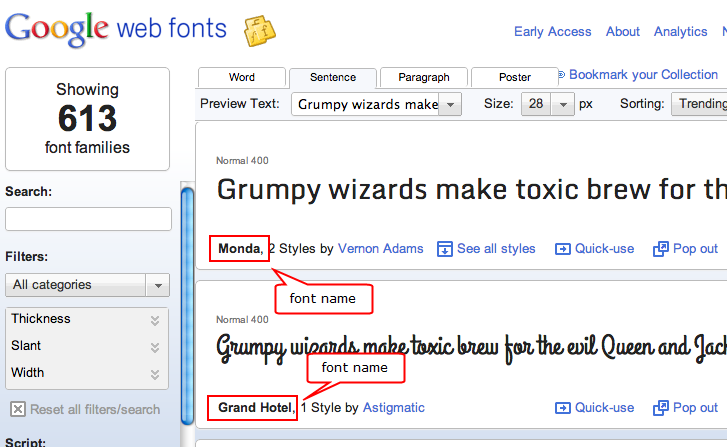
Andate su http://www.google.com/webfonts, sfogliate i fonts gratuiti e scegliete quelli che vi piacciono.

Fase 2 – Inserite il nome del Google Web Font in Amazing Slider
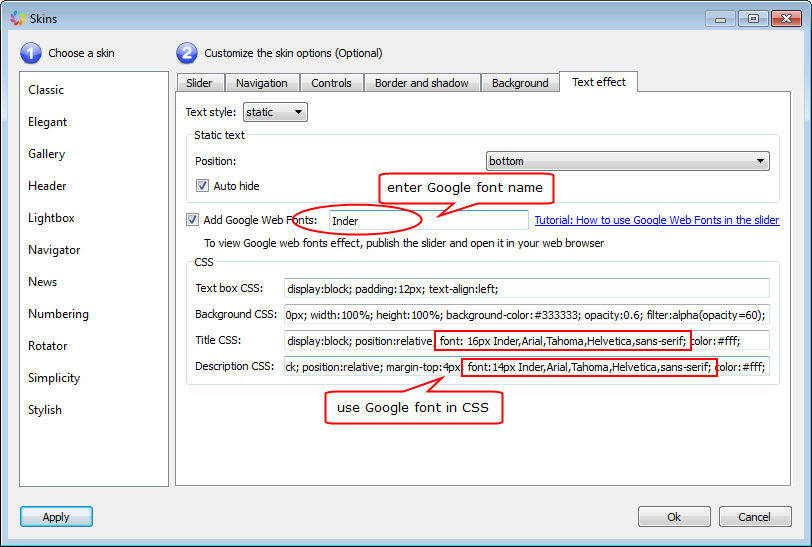
Scrivete il nome del font di Google che vi piace, poi inseritelo nel dialogo del software Temi -> scheda Effetto testo.
- Se vi è uno spazio nel nome del font, dovete sostituirlo con +, per esempio: font Grand Hotel deve risultare Grand+Hotel.
- Se volete usare diversi font, usate | per separare i nomi dei font, per esempio: Inder|Grand+Hotel

Fase 3 – Usate i font Google in CSS
La terza fase serve ad aggiungere il nome del font Google nel titolo e nella descrizione CSS. Potete usarlo come font regolare in CSS, per esempio: font:16px Inder,Arial,Tahoma; . Se il nome del font contiene spazi, SI POSSONO USARE SOLO VIRGOLETTE SINGOLE. Per esempio, font:16px ‘Grand Hotel’,Arial,Tahoma; .
Ultima fase – Anteprima di Slider in Web Browser
I Google Web Fonts non verranno caricati in anteprima nel software, dovete cliccare il pulsante Anteprima nella barra della navigazione principale, per visualizzare lo slideshow nel vostro web browser. Ma potete anche pubblicare lo slider e aprire il file generated .html con il vostro web browser.