Dans ce tutoriel, nous allons apprendre comment créer un diaporama et un vidéorama jQuery pour WordPress.
Étape 1 : créer un plug-in diaporama jQuery pour WordPress dans Amazing Slider
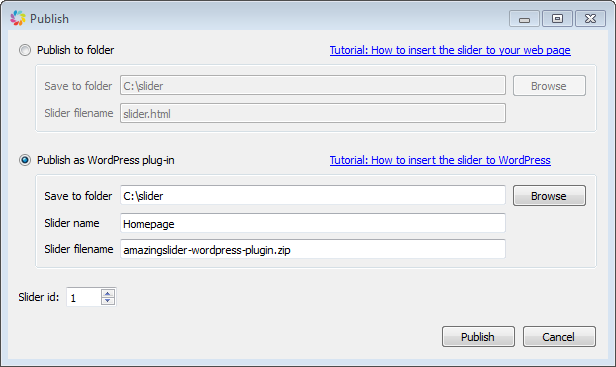
Dans la boîte de dialogue Publish ou Publier sur Amazing Slider, sélectionnez l’option Publish to WordPress Plugin ou Publier dans le plug-in WordPress, puis cliquez sur Browse ou Parcourir pour choisir dans quel dossier enregistrer le fichier du plug-in. Cliquez sur le bouton Publish ou Publier et le fichier .zip du plug-in sera enregistré dans ce dossier spécifique.
- Enregistrer dans le dossier : cliquez sur Browse ou Parcourir, pour choisir un dossier. Le fichier de plug-in y sera enregistré.
- Nom du diaporama : spécifiez un nom pour le diaporama
- Nom de fichier pour le diaporama : le nom du fichier du plug-in de diaporama pour WordPress créé

Étape 2 : installer et activer le plug-in dans WordPress
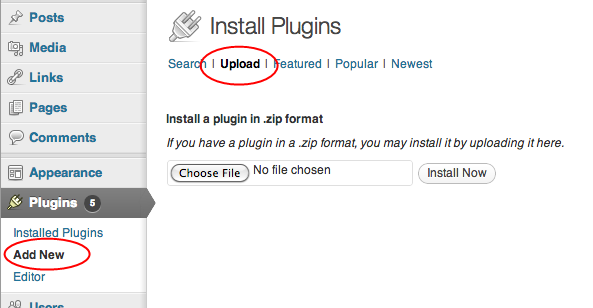
Le plug-in est créé au format .zip. Pour installer le plug-in dans WordPress, rendez-vous sur Plugins -> Add New -> Upload ou Plug-ins -> Ajouter un nouveau -> Télécharger, choisissez le fichier ZIP puis cliquez sur Install Now ou Installer maintenant. Sinon, téléchargez directement le fichier Zip dans le dossier de plug-ins de WordPress, et décompressez-y-le.
Après installation, rendez-vous sur la page des plug-ins pour l’activer.

Dernière étape : copier le code court sur votre publication ou page
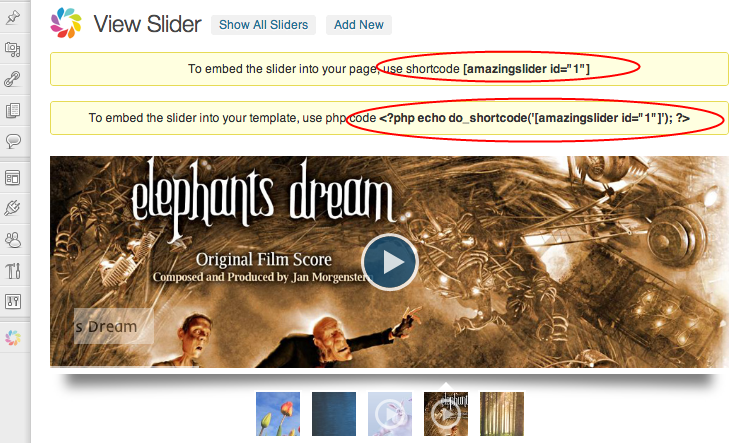
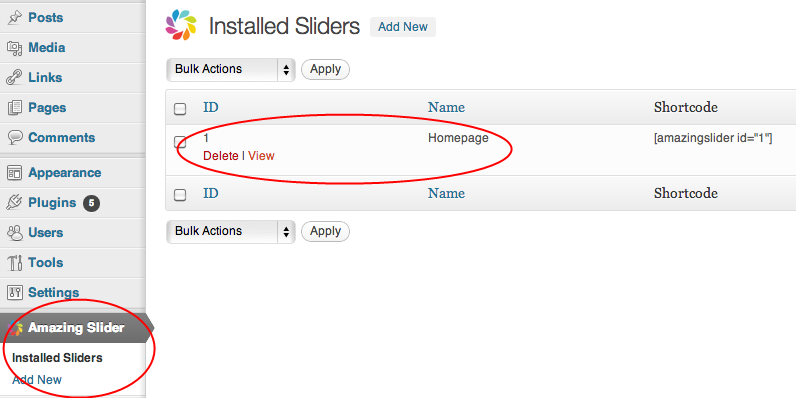
Une fois le plug-in installé, le menu d’Amazing Slider s’affichera. Cliquez sur le celui-ci pour voir le plug-in installé répertorié dans le tableau. Déplacez la souris sur l’élément désiré dans la liste, puis cliquez sur le lien View ou Voir.

Pour incorporer un diaporama dans votre page ou publication, utilisez le code court donné. Pour l’incorporer dans un modèle de page, utilisez le code PHP donné.