Ce tutoriel vous montrera comment créer et insérer de multiples diaporama jQuery sur une page Web dans un éditeur HTML. Pour savoir comment insérer des diaporamas jQuery sur des sites WordPress et Joomla, veuillez consulter les tutoriels suivants :
Étape 1 : créer de multiples diaporamas jQuery avec différents identifiants dans Amazing Slider
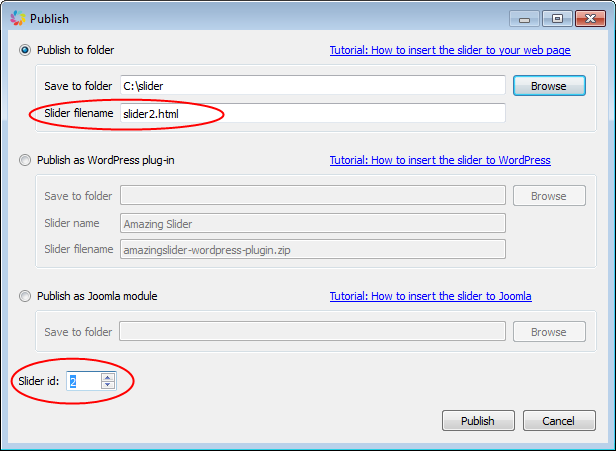
Pour insérer de multiples diaporamas sur une même page Web, vous devez attribué à chaque diaporama créé un identifiant unique. Dans la boîte de dialogue Publish ou Publier d’Amazing Slider, sélectionnez l’option Publish to folder ou Publier dans le dossier, puis cliquez sur Browse ou Parcourir pour choisir le dossier dans lequel enregistrer les fichiers du diaporama.
- Vous devez configurer une valeur unique d’identifiant de diaporama pour chaque diaporama.
- Si vous exportez des diaporamas vers un dossier, vous devez spécifier un nom de fichier unique pour chacun des diaporamas.

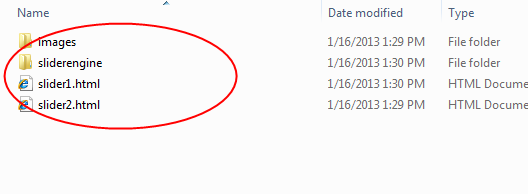
Étape 2 : copier ou télécharger tous les fichiers et dossiers créés dans le MÊME DOSSIER que celui de votre page Web sur laquelle vous souhaitez afficher le diaporama
Dans cette étape, vous devez télécharger ou copier tous les fichiers générés dans le MÊME dossier que votre page Web. Cela comprend les fichiers HTML, les images et le dossier du diaporama.

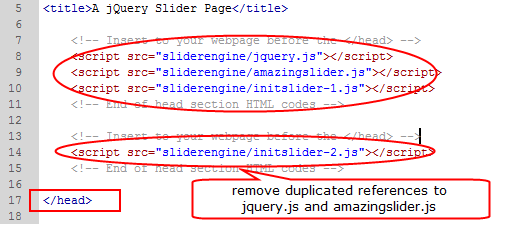
Étape 3 : modifier et insérer des codes HTML dans la section d’en-tête de votre page Web
Ouvrez le fichier HTML généré dans votre éditeur HTML, copiez les codes de chaque section d’en-tête et collez-les dans votre page Web avant la balise </head>. Vous devez supprimer les références dupliquées à jquery.js et amazingslider.js dans le deuxième code et les codes suivants.

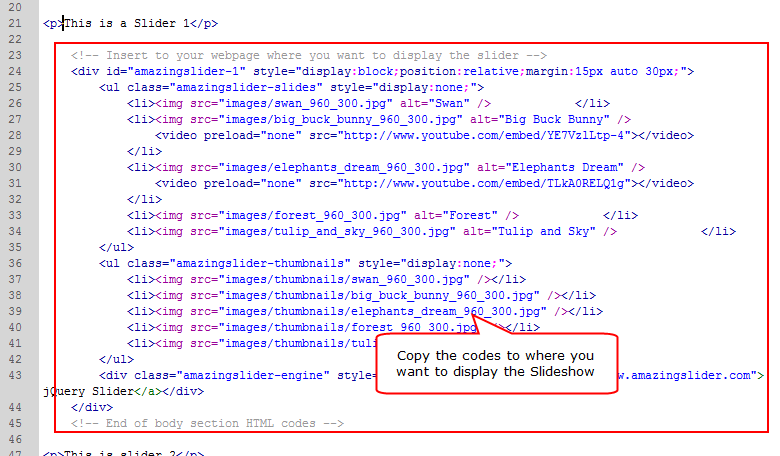
Dernière étape : insérer les codes HTML dans la section de corps où vous désirez afficher le diaporama
Copiez les codes HTML de la section de corps et collez-les dans votre page Web où vous souhaitez afficher le diaporama