Dans ce tutoriel, nous vous apprendrons comment personnaliser un diaporama jQuery avec votre propre image d’arrière-plan afin que votre diaporama soit unique et magnifique. Découvrez le diaporama créé dans ce tutoriel sur la page Diaporama JavaScript avec image d’arrière-plan
Étape 1 : préparez l’image d’arrière-plan
Avant de préparer l’image d’arrière plan, décidez de la taille du diaporama. La taille de l’image d’arrière-plan doit être légèrement supérieure à celle du diaporama. L’image d’arrière-plan utilisée pour ce tutoriel peut être téléchargée sur la page Télécharger l’image d’arrière-plan du diaporama.
Étape 2 : ajouter l’image d’arrière-plan au logiciel puis ajuster sa position
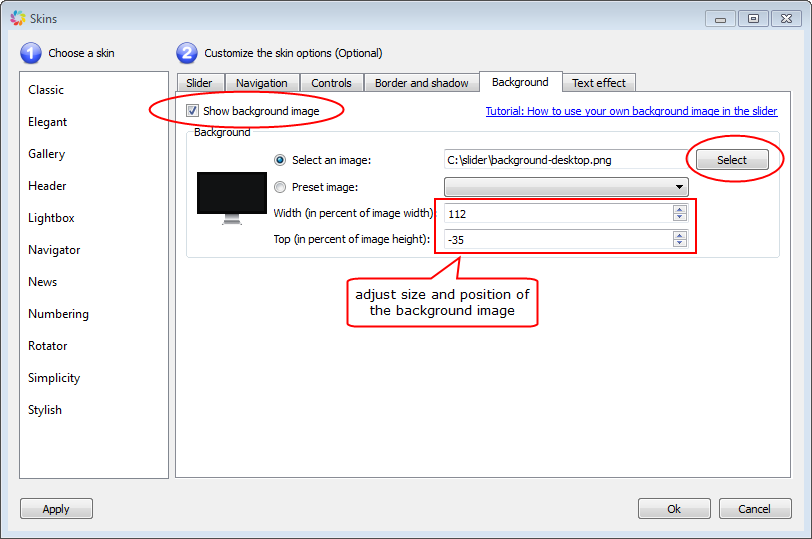
Vous pouvez maintenant ajouter une image d’arrière-plan au logiciel, depuis la boîte de dialogue Skins ou Apparences et l’onglet Background ou Arrière-plan. Ensuite, il convient d’en ajuster la taille et la position en modifiant les valeurs de Width ou Largeur et Top ou Hauteur.
Les valeurs de largeur et hauteur sont exprimées en pourcentage de largeur et hauteur du diaporama. Généralement, la valeur de la largeur est comprise entre 100 et 150 tandis que celle de la hauteur est comprise entre 0 et -50. Sa valeur optimale est déterminée par la taille du diaporama et la taille de votre image. Vous devez ajuster ces deux valeurs soigneusement pour un résultat optimal.
Dans ce tutoriel, nous choisissons pour valeur de largeur 112 et valeur de hauteur -35.