Dans ce tutoriel, vous apprendrez comment utiliser les polices de Google dans un diaporama jQuery.
Étape 1 : choisir vos polices favorites de Google
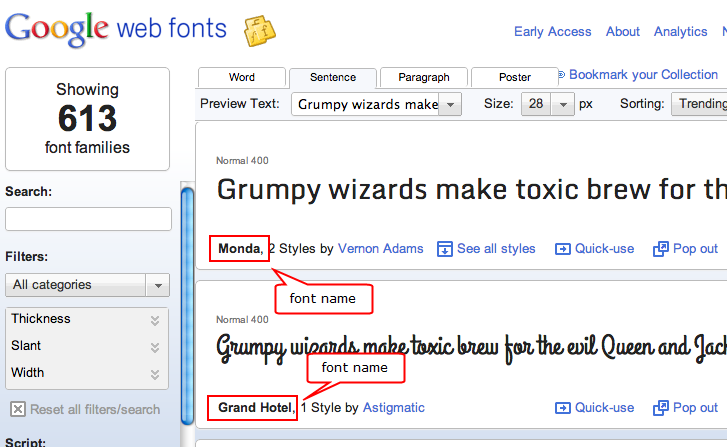
Rendez-vous sur http://www.google.com/webfonts, parcourez les polices gratuites et trouvez vos favorites.

Étape 2 : saisissez le nom de la police Google dans Amazing Slider
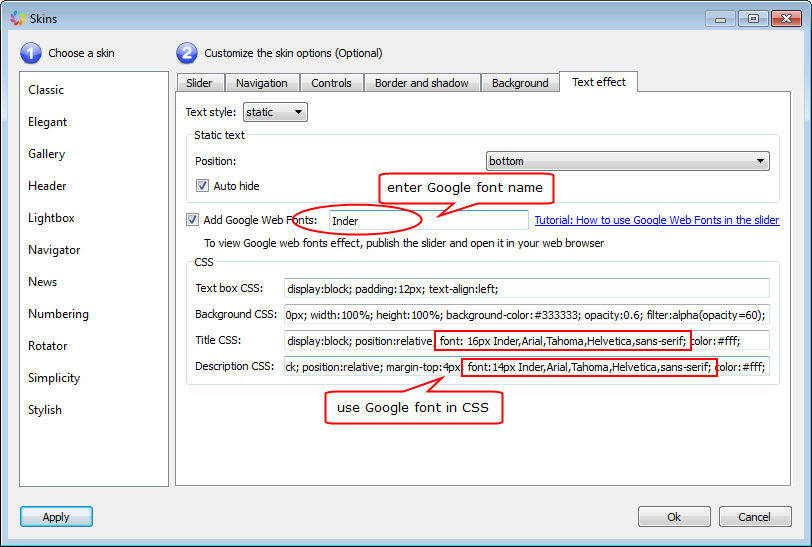
Écrivez le nom de votre police Google favorite, puis saisissez le nom dans la boîte de dialogue Skins ou Apparences du logiciel -> Onglet Text effect ou Effet de texte.
- Si le nom de la police comporte un espace, vous devez le remplacer par le symbole +. Par exemple, pour police Grand Hotel, saisissez Grand+Hotel.
- Si vous désirez plusieurs polices, utilisez | pour en séparer les noms, par exemple : Inder|Grand+Hotel

Étape 3 : utilisez les polices Google en CSS
La troisième étape consiste à ajouter le nom de la police Google dans le titre et la description CSS. Vous pouvez l’utiliser comme une police CSS normale, par exemple : font:16px Inder,Arial,Tahoma;. Si le nom de la police comporte un espace blanc, N’UTILISEZ QUE DES GUILLEMETS DROITS SIMPLES. Par exemple, font:16px ‘Grand Hotel’,Arial,Tahoma;.
Dernière étape : aperçu du diaporama dans le navigateur
Les polices Google ne seront pas chargées dans l’aperçu du logiciel. Vous devez cliquer sur le bouton Preview ou Aperçu dans la barre de navigation principale pour voir le diaporama dans le navigateur. Autrement, publiez le diaporama et ouvrez le fichier .html généré dans votre navigateur.