En este tutorial, aprenderás a crear un slider de imágenes y vídeos de jQuery para WordPress.
Paso 1: Crea un complemento de WordPress para un slider de jQuery en Amazing Slider
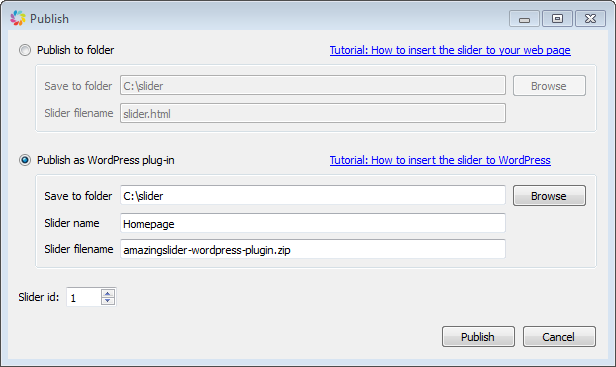
En Amazing Slider, Publicar diálogo, selecciona la opción Publicar en complemento de WordPress, a continuación haz clic en Explorar para elegir una carpeta en la que guardar el archivo del complemento. Haz clic en el botón Publicar y el archivo .zip del complemento se guardará en la carpeta especificada.
- Guardar en carpeta: Haz clic en Explorar para escoger una carpeta. El archivo del complemento se guardará en ella.
- Nombre del slider: Especifica un nombre para la carpeta
- Nombre de archivo del slider: El nombre de archivo creado del complemento de WordPress del slider

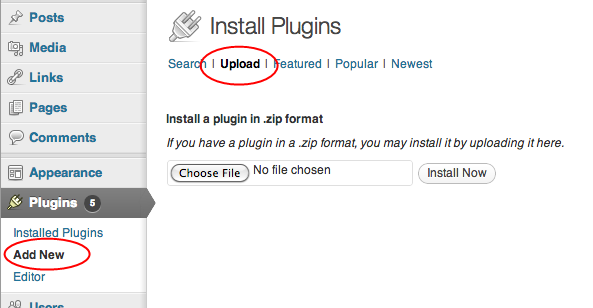
Paso 2: Instala y activa el complemento en WordPress
El complemento se crea en formato .zip. Para instalar el complemento de WordPress, puedes ir al menú de WordPress Complementos -> Añadir nuevo -> Subir, escoge el archivo ZIP y haz clic en el botón Instalas ahora. O puedes subir directamente el archivo ZIP a tu carpeta de complementos de tu WordPress y extraerlo allí.
Después e la instalación, puedes ir a la página de Complementos para activarlo.

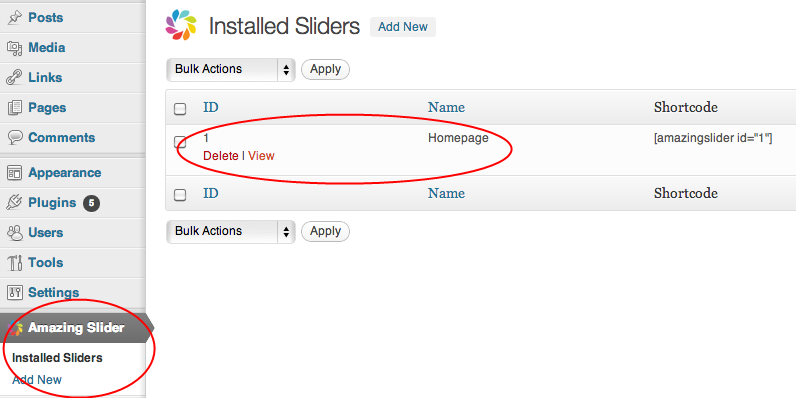
Paso final: Copia el código abreviado en tu publicación o página
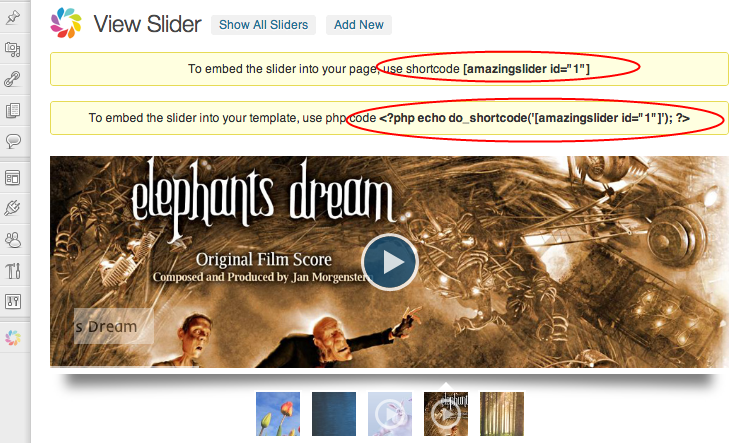
Una vez que se haya instalado el complemento, se mostrará el menú Amazing Slider. Haz clic en el menú, el complemento instalado aparecerá en una tabla. Mueve tu ratón sobre la lista y haz clic en Ver enlace.

Para incrustar el slider en tu publicación o página, utiliza el código abreviado previsto. Para incrustar el slider en una plantilla, puedes utilizar el código PHP proporcionado.