Este tutorial paso a paso sobre cómo insertar un slider de jQuery en tu página web a través de un editor de HTML. Para aprender a añadir un slider de jQuery en WordPress, por favor, visita el tutorial:
Paso 1: Crea un slider de jQuery en Amazing Slider
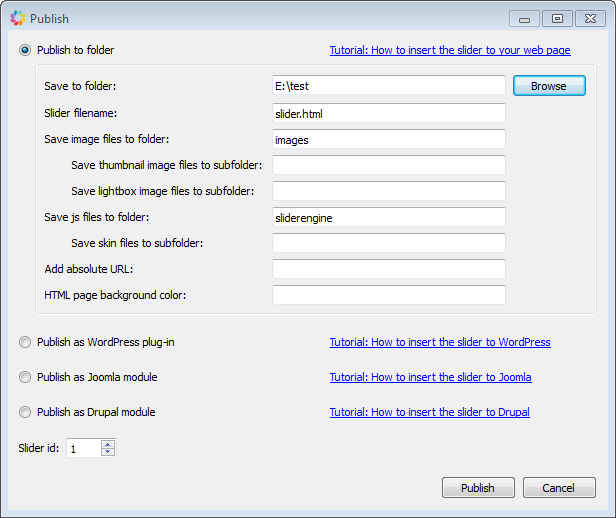
En Amazing Slider, diálogo Publicar, selecciona la opción Publicar en carpeta, a continuación haz clic en Explorar para escoger una carpeta en la que guardar los archivos del slider. Haz clic en el botón Publicar y se crearán todos los archivos del slider en la carpeta especificada.

Paso 2: Copia o sube todos los archivos y carpetas creadas en la MISMA CARPETA donde guardas tu página web en la que deseas mostrar el slider
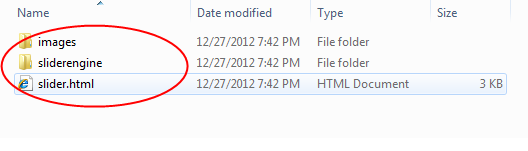
La aplicación creará un archivo HTML y dos carpetas. Tienes que copiar o cargar el archivo y las dos carpetas en la MISMA CARPETA en la que se encuentre tu página web.

Paso final: Inserta los códigos HTML en tu página web en la que deseas que se muestre el slider
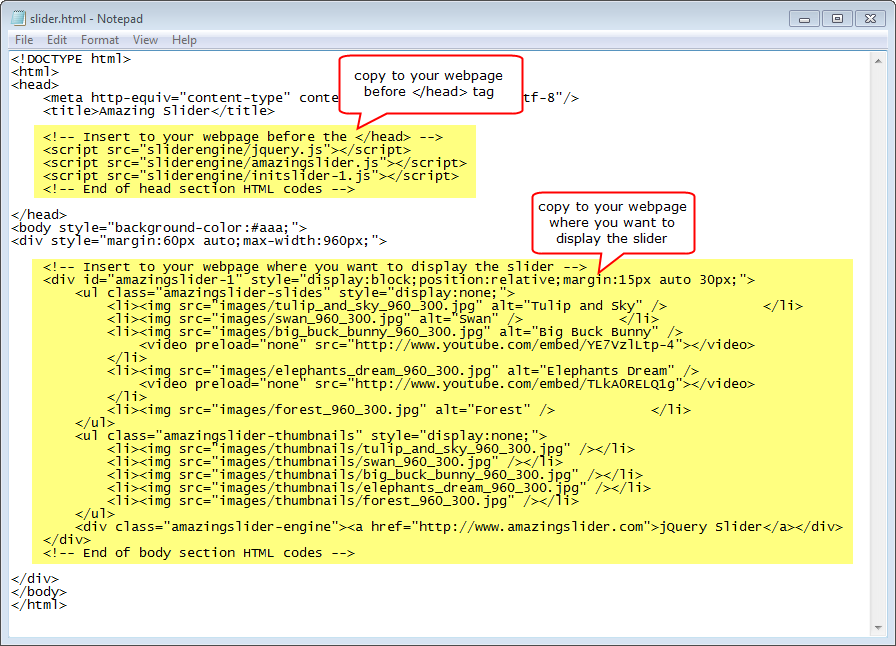
Abre el archivo HTML creado con un editor HTML o de texto. Hay dos partes de códigos en el archivo, tienes que copiar la primera parte a tu página web con la etiqueta </head> delante e insertar la segunda parte en tu página web donde deseas que se muestre el slider.