Wenn Sie Amazing Slider zum ersten Mal verwenden, können Sie sich hier eine Anleitung ansehen.
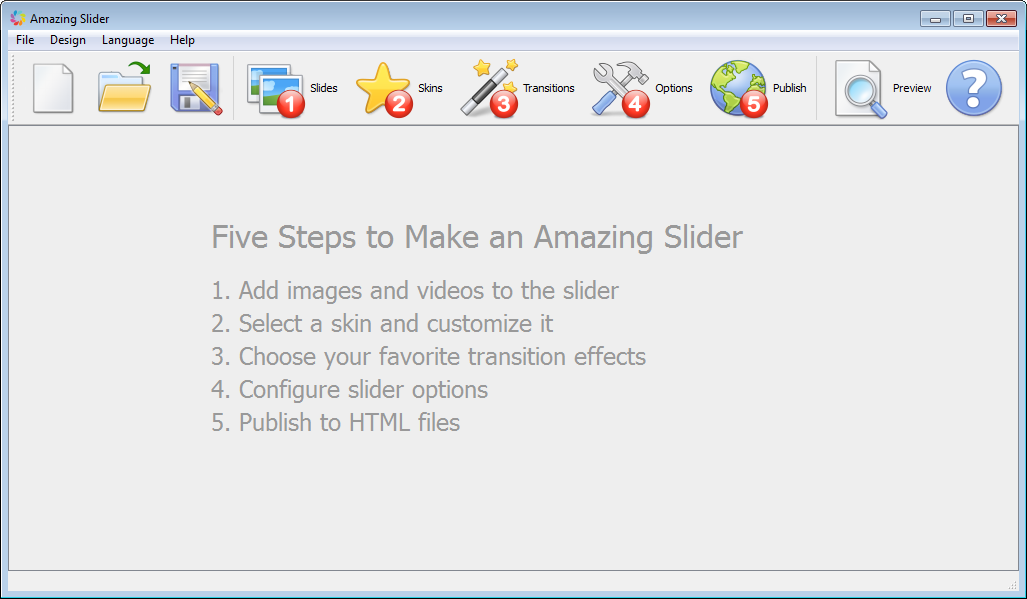
Überblick über die Hauptansicht
Amazing Slider ist einem Software-Assistenten nachempfunden und überzeugt mit einer selbsterklärenden Oberfläche. Die Bedienung ist kinderleicht.

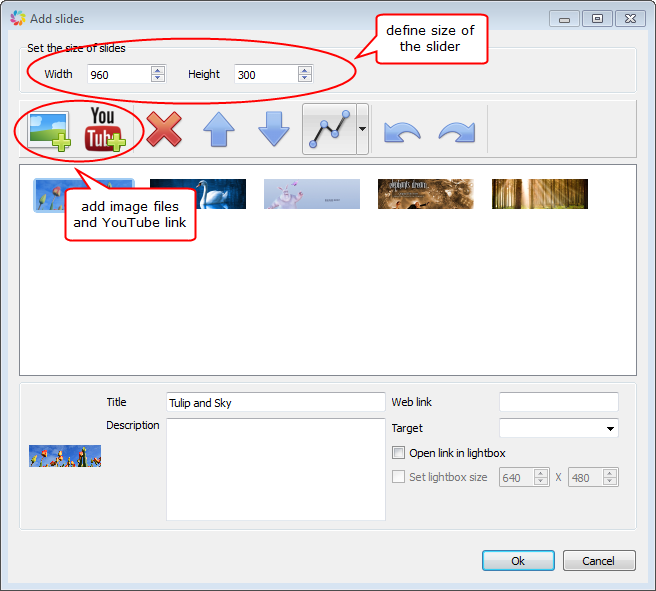
1. Schritt: Fügen Sie Bilder und YouTube-Videos hinzu.

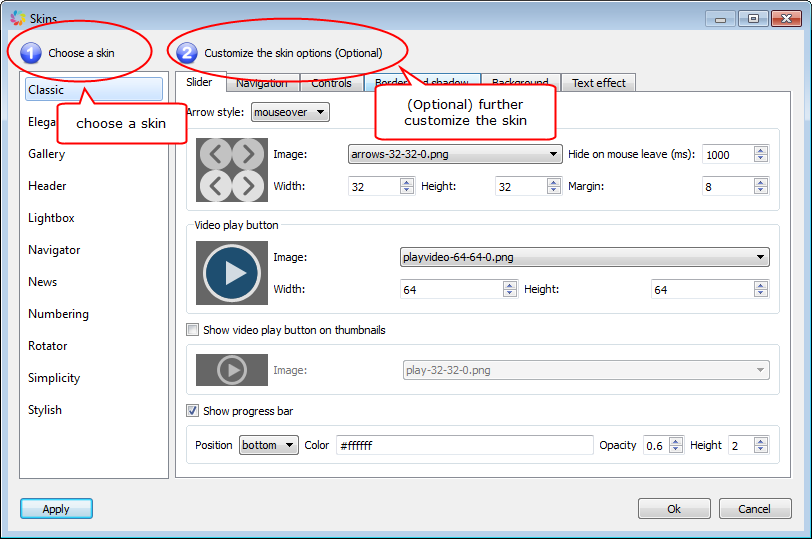
2. Schritt: Wählen Sie einen Hintergrund und nehmen Sie nach Wunsch weitere Anpassungen vor.

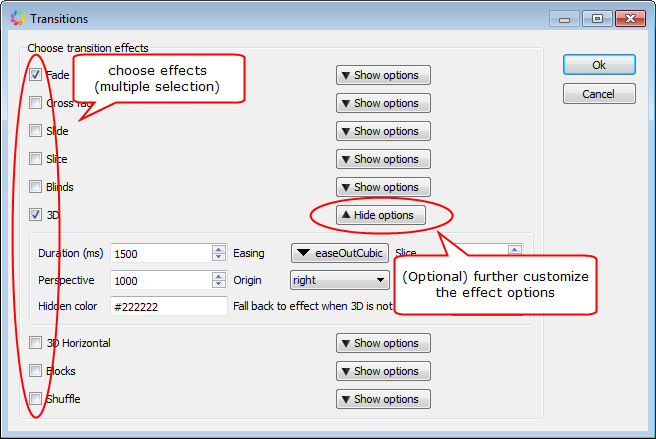
3. Schritt: Wählen Sie Übergangseffekte und nehmen Sie nach Wunsch weitere Anpassungen vor.

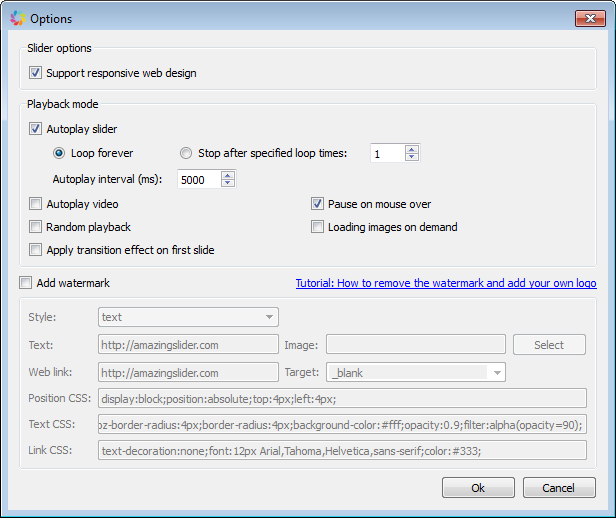
4. Schritt: (Optional) Legen Sie Slider-Optionen und Wasserzeichen fest.

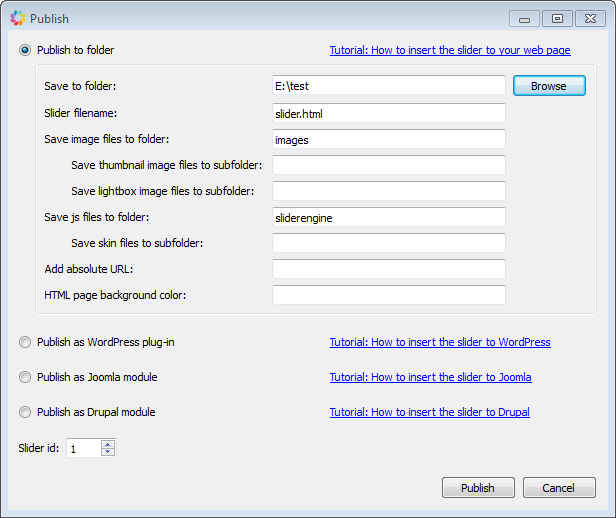
Letzter Schritt: Veröffentlichen Sie Ihren Slider.
Im letzten Schritt können Sie den Slider über HTML-Dateien veröffentlichen, die sich leicht in Dreamweaver, Frontpage und anderen HTML-Editoren einbinden lassen. Sie können den Slider auch als Slider-Plugin in WordPress veröffentlichen.
Wenn Sie nähere Informationen benötigen, wie Sie den Slider in einen HTML-Editor oder auf eine WordPress-Seite einbinden können, lesen Sie bitte folgende Anleitungen:
- So bauen Sie einen jQuery-Slider auf einer Internetseite ein
- So bauen Sie mehrere jQuery-Slider auf einer Internetseite ein
- So erstellen Sie einen jQuery-Slider für WordPress
- So fügen Sie eine jQuery-Diashow in Joomla ein