In dieser Anleitung erfahren Sie, wie Sie Ihr eigenes Hintergrundbild für den jQuery-Slider verwenden können und Ihrer Diashow eine schöne und einzigartige Optik verleihen können. Sie können eine Vorschau der hier erstellten Diashow unter JavaScript-Diashow mit Hintergrundbild ansehen.
1. Schritt: Bereiten Sie das Hintergrundbild vor.
Bevor Sie das Hintergrundbild vorbereiten, müssen Sie sich überlegen, welche Größe Ihre Diashow haben soll. Die Größe des Hintergrundbilds muss geringfügig größer sein als die Größe der Diashow-Bilder. Wenn Ihnen das hier verwendete Hintergrundbild gefällt, können Sie es über folgende Seite herunterladen: Hintergrundbild für Diashow herunterladen.
2. Schritt: Speichern Sie das Hintergrundbild in der Software und passen Sie die Position des Bildes an.
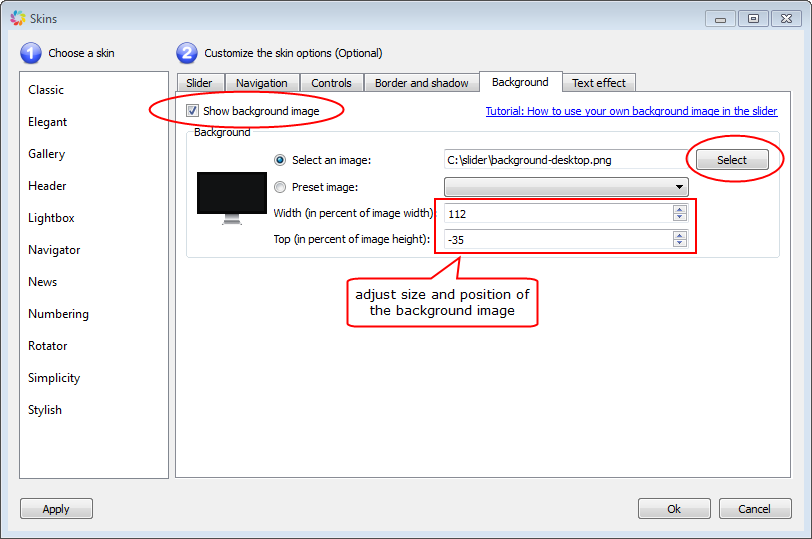
Jetzt können Sie das Hintergrundbild in die Software importieren, indem Sie die Registerkarte Hintergrund anklicken und das Bild über Auswählen suchen. Als Nächstes müssen Sie die Größe und Position des Hintergrundbilds anpassen. Ändern Sie hierfür die Werte Länge und Breite.
Die Werte Länge und Breite werden im Verhältnis zur Länge und Breite der Diashow-Bilder in Prozent angegeben. Für gewöhnlich beträgt die Länge zwischen 100 und 150 und die Breite zwischen 0 und -50. Der beste Wert ist von der Größe der Diashow-Bilder und der Größe Ihres Hintergrundbilds abhängig. Überlegen Sie genau, welche Werte Sie wählen, da sich diese auf das Endergebnis auswirken.
In dieser Anleitung haben wir 112 als Länge und -35 als Breite festgelegt.