Si vous êtes nouvel utilisateur d’Amazing Slider, découvrez en quelques étapes, grâce à ce tutoriel, comment bien commencer.
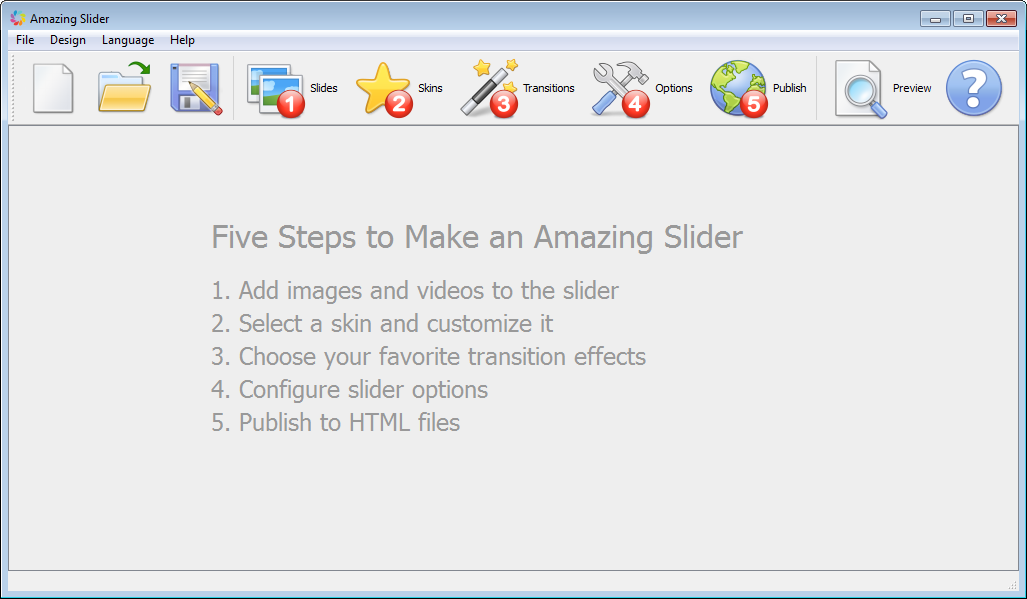
Vue d’ensemble : la boîte de dialogue principale
Avec son interface d’utilisateur explicite, similaire à un assistant de création, Amazing Slider est facile à utiliser.

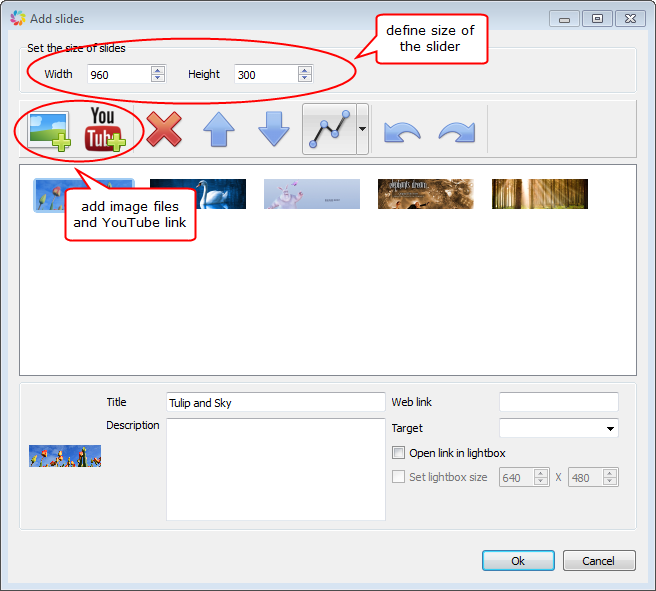
Étape 1 : ajout d’images et de vidéos de YouTube

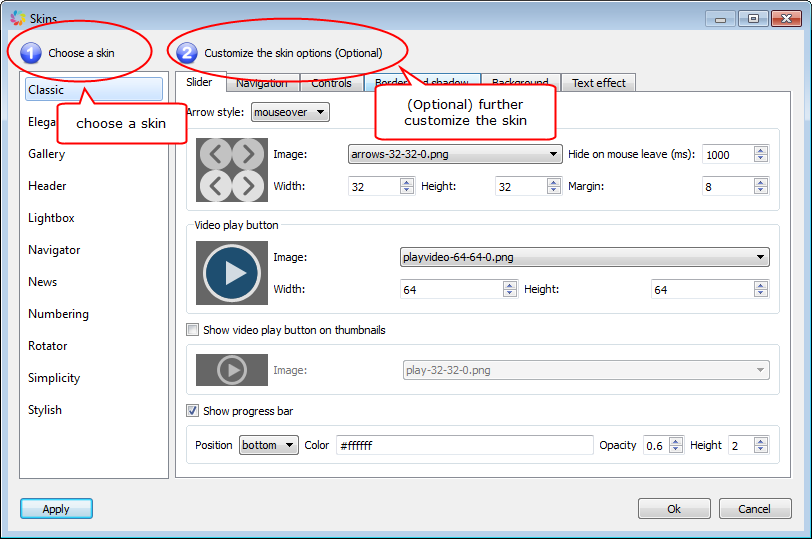
Étape 2 : choix d’une apparence et personnalisation avancée (facultative)

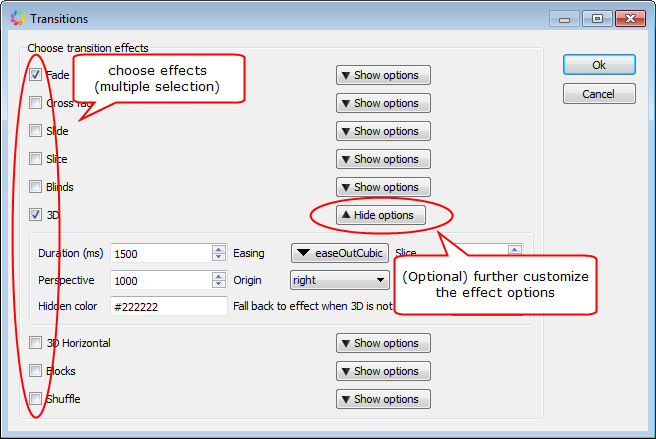
Étape 3 : choix des effets de transition et personnalisation avancée (facultative)

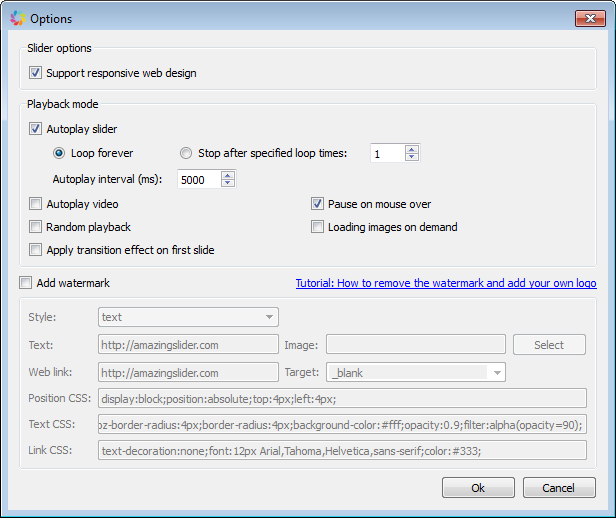
Étape 4 : (facultative) configuration des options de diaporama et du filigrane

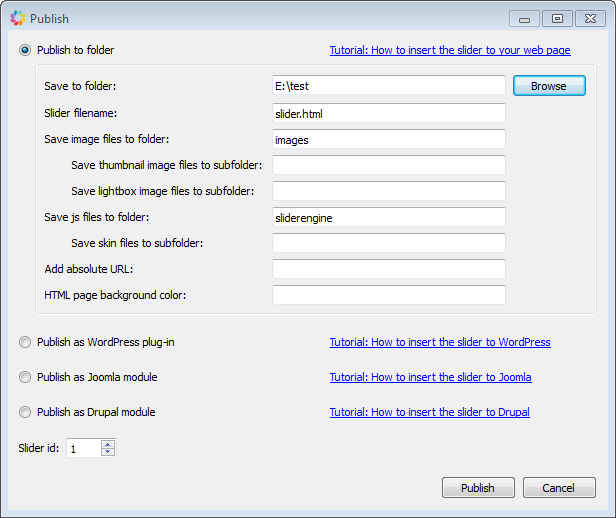
Dernière étape : publication du diaporama
Dans cette dernière étape, vous pouvez publier le diaporama dans des fichiers HTML pouvant facilement être insérés dans DreamWeaver, Frontpage et d’autres éditeurs HTML. Sinon, vous pouvez également créer un diaporama sous forme de plug-in de diaporama pour WordPress.
Pour découvrir comment insérer le diaporama dans votre éditeur HTML ou site Web WordPress, consultez les tutoriels suivants :
- Comment insérer un diaporama jQuery sur une page Web
- Comment insérer de multiples diaporamas jQuery sur une même page Web
- Comment créer un diaporama jQuery pour WordPress
- Comment insérer un diaporama jQuery sur Joomla