In Amazing Slider, you can add two texts for each slide: title and description. For each text, you can choose the animation effect, use CSS to customize its font size, color and font family. It’s also very easy to use the free Google fonts for the text effect.
You can define a default text effect for all slides, you can also choose a different text effect for each slide. A demo is as following:
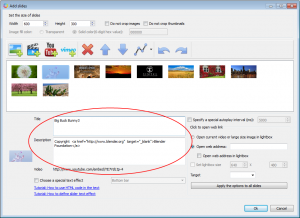
1. Enter title and description for your slide
In the application, Add Slides dialog, after you add your images or videos, you can click and select an image, then enter the title and description. You can use HTML tags to add a link, insert a line break or customize the font color and size. You can view the tutorial How to use HTML tags in slider text.
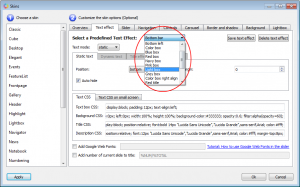
2. Define default text effect for all slides
To define the default text effect, goto step 2, Skins dialog, Text effect tab, you can choose a predefined effect from the list. The selected effect will be used as the default effect for all slides.
In this step, you can also customize the CSS of each effect, or define your own effect.
3. Choose a different text effect for each slide
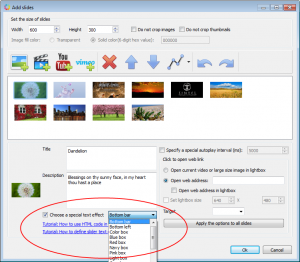
You can set up a different text effect for each slide. To do so, in step 1, Add Slides dialog, click and choose an image, then select the option “Choose a special text effect” and select an effect from the list. All of the effects are defined in the above step, the Skins dialog.
4. Use Google fonts
To use the free Google fonts, please view this tutorial: Use Google fonts in jQuery Slider Text effect