In this tutorial, you will learn how to create a jQuery image and video slider for WordPress.
Step 1 – Create a WordPress jQuery Slider Plugin in Amazing Slider
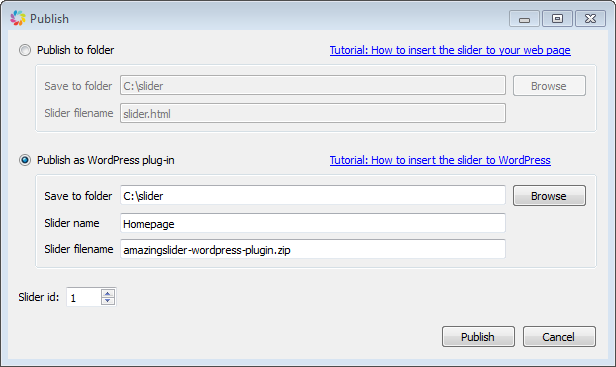
In Amazing Slider, Publish dialog, select the option Publish to WordPress Plugin, then click Browse to choose a folder for saving the plugin file. Click the Publish button and the Plugin .zip file will be saved in the specified folder.
- Save to folder: Click Browse to choose a folder. The plugin file will be saved inside.
- Slider name: Specify a name for the slider
- Slider filename: the filename of the created WordPress Slider Plugin

Step 2 – Install and Activate the Plugin in WordPress
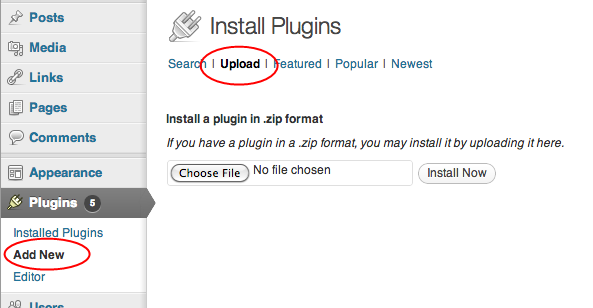
The plugin is created in .zip format. To install the WordPress plugin, you can goto WordPress menu Plugins -> Add New -> Upload, choose the ZIP file and click button Install Now. Or you can directly upload the ZIP file to the your WordPress plugins folder, and unzip it there.
After the installation, you can goto Plugins page to activate the Plugin.

Last Step – Copy the Shortcode to Your Post or Page
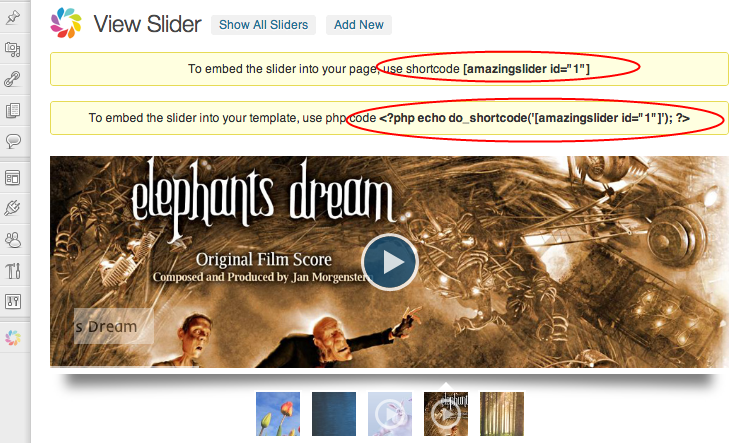
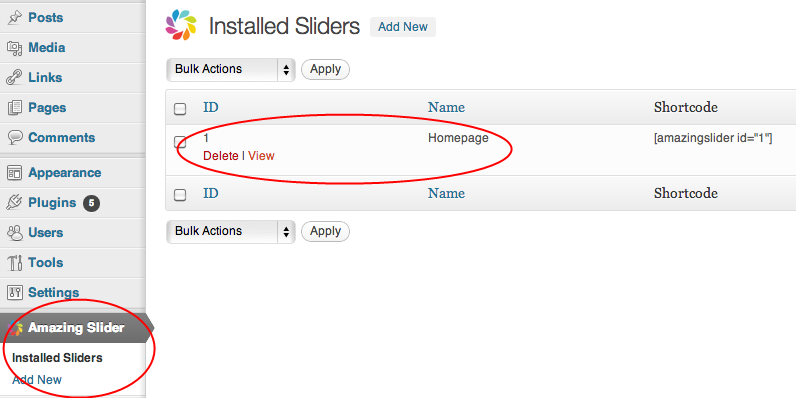
After the plugin is installed, the menu Amazing Slider will show up. Click the menu, the installed plugin will be listed in the table. Move your mouse over the list item, then click the View link.

To embed the slider to your post or page, use the provided shortcode. To embed the slider to a template page, you can use the provided PHP code.