Volusion is an e-commerce store builder which enables you sell your products online. This tutorial will guide you how to insert Amazing Slider to your Volusion powered website.
Step 1: Set up your FTP account at Volusion and connect to your FTP server with a FTP client software.
For how to setup and use FTP account in Volusion, you can search keyword FTP in the Help Document of Volusion.
Step 2. Create a directory on your web server with your FTP client software, for example, homeslider.
The folder homeslider need to be at the same level as the existing folder vspfiles. Do not create it as a child folder of vspfiles.
We will use this folder name homeslider in step 3.
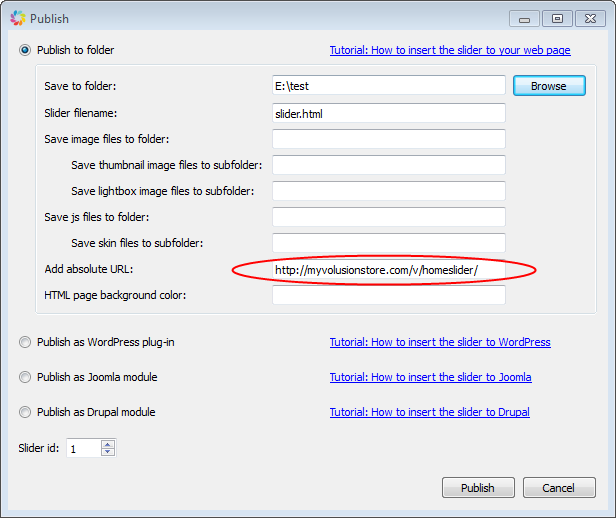
Step 3. In Amazing Slider, design your slider, then in Publish dialog, choose the first option “Publish to folder”.
- Click button Browse, choose a local folder to save slider files.
- Remove the default value in the field “Save image files to folder”.
- Remove the default value in the field “Save js files to folder”.
- In field “Add absolute URL”, enter text: http://myvolusionstore.com/v/homeslider/. You need to replace “myvolusionstore.com” to your own store domain name, “homeslider” is the folder name we created in step 2. And don’t miss the /v/ in the URL.
With the above options, all slider files will be generated in the specified folder.

Step 4: In your FTP client software, upload all of the generated files to the folder “homeslider” which created in step 2.
After uploading, you can Visit http://myvolusionstore.com/v/homeslider/slider.html, the jQuery slider should display and work properly. When testing, you need to replace myvolusionstore.com with your own store domain name.
If the slider does not show up or does not work properly, you need to check each above step has been done correctly.
Step 5: Insert HTML source code to the webpage.
In this step, you need to insert the HTML codes to the article in your Volusion site.
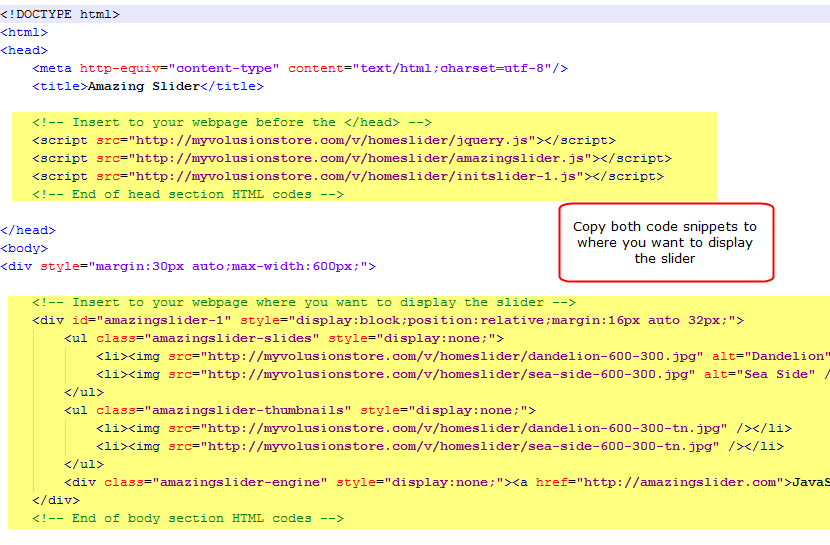
Open the created slider.html file with a text editor or HTML editor, there are two code snippets in the file, you need to copy both snippets to the template where you want to display the slider. You only need to copy the highlighted codes, do not copy codes of the whole file.

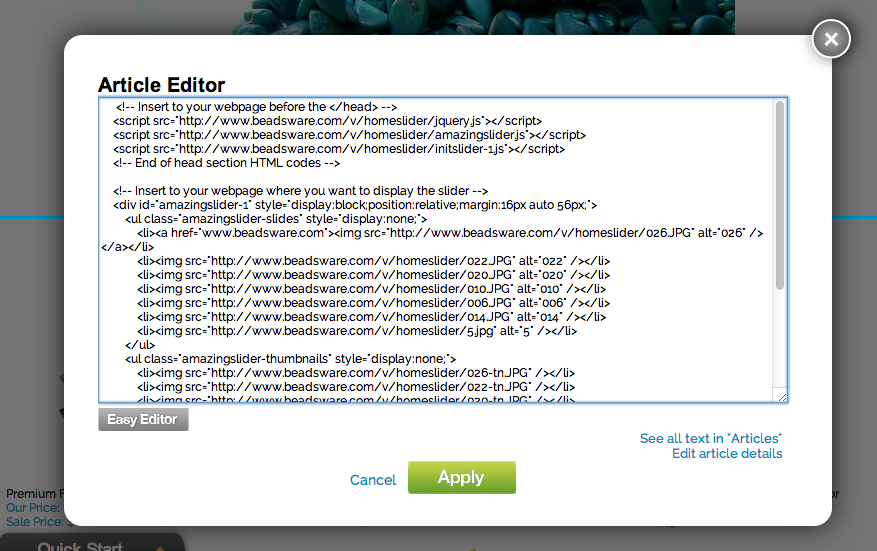
Login your Volusion, goto the Storefront, click menu Edit, make sure the option Enable on-page editing is checked, then you can insert the HTML codes to the Article Editor:

Adding multiple sliders to one page
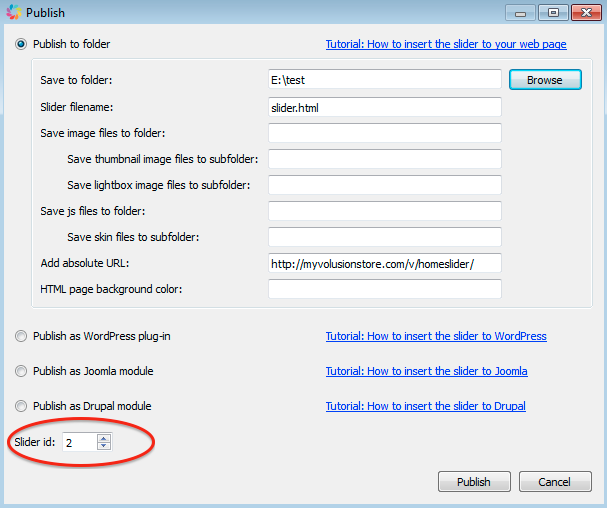
If you want to add multiple sliders to one website, when creating the slider, in the application, Publish dialog, you need to configure a different “Slider id” for each slider.
When inserting the HTML code to your web page, for the second and after sliders, you also need to remove the second jquery.js and amazingslider.js from the head section codes:
<!– Insert to your webpage before the </head> –>
<script src=”http://myvolusionstore.com/v/homeslider/jquery.js”></script>
<script src=”http://myvolusionstore.com/v/homeslider/amazingslider.js”></script>
<script src=”http://myvolusionstore.com/v/homeslider/initslider-1.js”></script>
<!– End of head section HTML codes –>
<!– Insert to your webpage before the </head> –>
<script src=”http://myvolusionstore.com/v/homeslider/jquery.js”></script>
<script src=”http://myvolusionstore.com/v/homeslider/amazingslider.js”></script>
<script src=”http://myvolusionstore.com/v/homeslider/initslider-2.js”></script>
<!– End of head section HTML codes –>
It’s because these two lines have already been added by the first slider. There may be a problem if the codes are added more than one times.