In this tutorial you will learn how to use Google Webfonts in a jQuery Slideshow.
Step 1 – Choose Your Favorite Google Web Fonts
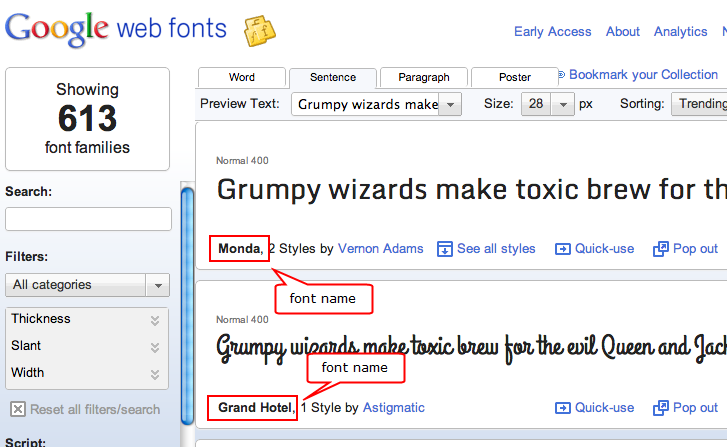
Goto http://www.google.com/webfonts, browse the free fonts and find your favorites.

Step 2 – Enter the Google Web Font Name to Amazing Slider
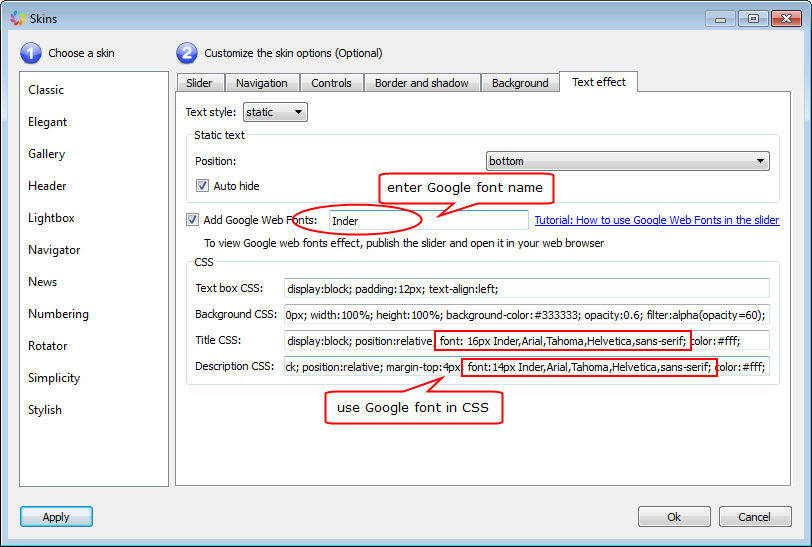
Write down the name of your favorite Google font, then enter the name in the software Skins dialog -> Text effect tab.
- If there is a space in the font name, you need to replace it with +, for example, font Grand Hotel, need to be entered as Grand+Hotel.
- If you want to use multiple fonts, use | to separate the font names, for example, Inder|Grand+Hotel

Step 3 – Use the Google fonts in CSS
The third step is to add the Google font name in title and description CSS. You can use it like a regular font in CSS, for example, font:16px Inder,Arial,Tahoma; . If the font name contains white-space, SINGLE QUOTES CAN ONLY BE USED. For example, font:16px ‘Grand Hotel’,Arial,Tahoma; .
Last Step – Preview the Slider in Web Browser
The Google Web Fonts will not be loaded in the software preview, you need to click the button Preview in the main navigation bar, view the slideshow in your web browser. Or you can publish the slider and open the generated .html file with your web browser.