In questa esercitazione imparerete come creare un’immagine jQuery e un video slider per WordPress.
Fase 1 – Creazione di un plugin jQuery Slider di WordPress in Amazing Slider
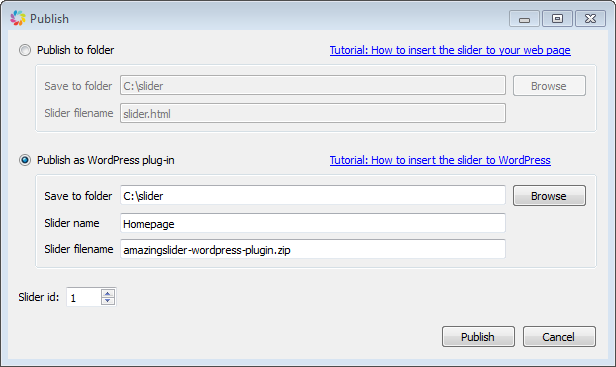
In Amazing Slider, dialogo Pubblica, selezionate l’opzione Pubblica in plugin WordPress, poi cliccate su Sfoglia per scegliere la cartella in cui salvare il file plugin. Cliccate sul pulsante Pubblica e il file Plugin .zip verrà salvato nella cartella specificata.
- Salvate nella cartella: cliccate su Sfoglia per scegliere la cartella in cui salvare il file plugin.
- Nome dello slider: date un nome allo slider
- Nome file dello slider: il nome file del plugin Slider creato in WordPress

Fase 2 – Installate e attivate il plugin in WordPress
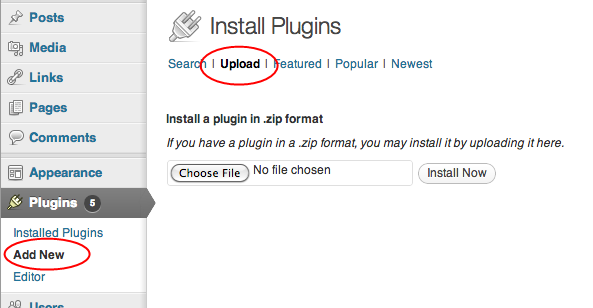
Il plugin viene creato nel formato .zip. Per installare il plugin di WordPress, dovete andare nel menu di WordPress Plugins -> Aggiungi nuovo -> Caricamento, scegliete il file ZIP e cliccate il pulsante Installa ora. Oppure potete caricare direttamente il file ZIP nella cartella di WordPress plugins, e decomprimerlo.
Dopo l’installazione potete andare nella pagina Plugins per attivare il plugin.

Ultima fase – Copiate il frammento di codice nel vostro post o nella pagina
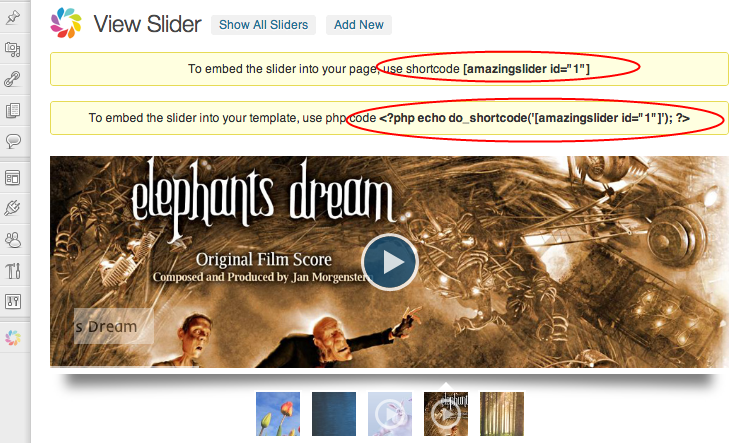
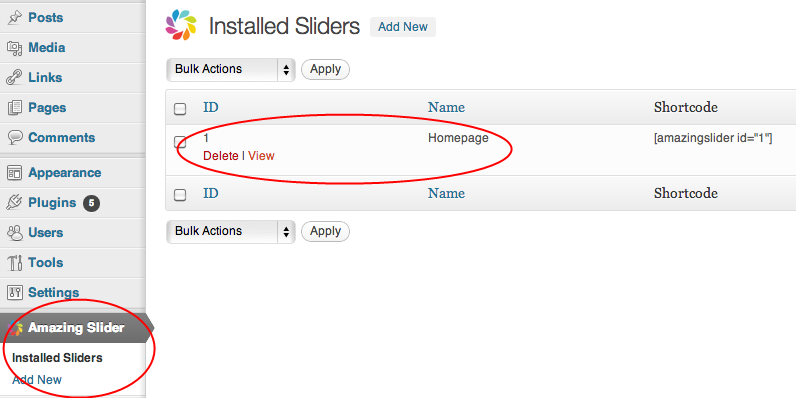
Dopo aver installato il plugin, comparirà il menu Amazing Slider. Cliccate sul menu e il plugin installato verrà elencato nella tabella. Muovete il mouse sull’elenco e poi cliccate il link Visualizza.

Per incorporare lo slider al vostro post o alla vostra pagina, usate il frammento di codice fornito. Per incorporare invece lo slider a una pagina modello, potete usare il codice PHP.