Questa esercitazione vi mostra, passo dopo passo, come creare e inserire diversi jQuery Sliders nella vostra pagina web in un editor HTML. Per sapere come aggiungere jQuery Sliders nei siti web WordPress e Joomla, seguite le seguenti esercitazioni:
Fase 1 – Creazione di diversi jQuery Slideshows in Amazing Slider con diversi ID
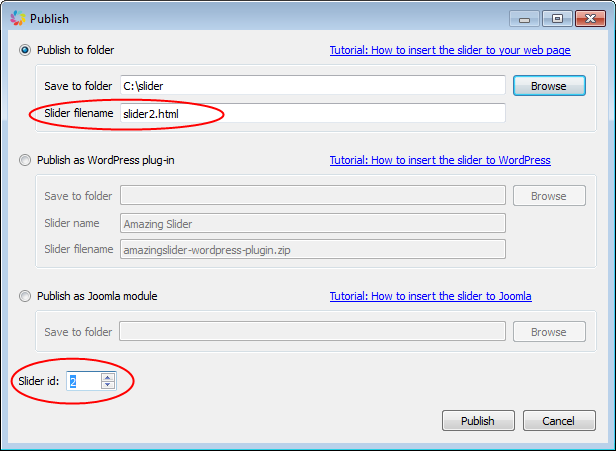
Per inserire diversi slideshows in una pagina web, dovete creare ogni slider con un unico id. In Amazing Slider, dialogo Pubblica, selezionate l’opzione Pubblica in cartella, poi cliccate su Sfoglia per scegliere una cartella in cui salvare i file slider.
- Dovete impostare lo stesso valore dell’ID per ogni slider.
- Se volete esportare gli sliders in una cartella, dovete specificare lo stesso nome file per ogni slider.

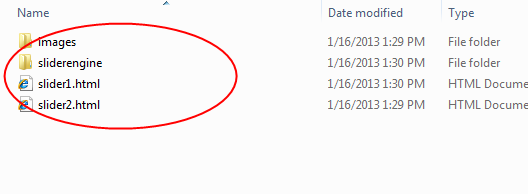
Fase 2 – Copiate o caricate tutti file e le cartelle creati nella STESSA CARTELLA così come la vostra pagina web e dove volete che compaia lo slider
In questa fase, dovete caricare o copiare tutti i file generati nella STESSA cartella per la vostra pagina web. Compresi i file html, le immagini e la cartella con il motore degli slider.

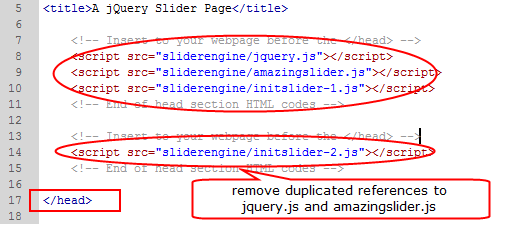
Fase 3 – Modifica e inserimento dei codici HTML nella sezione iniziale della vostra pagina web
Aprite i file HTML generati con l’editor HTML, copiate i codici dalla sezione iniziale e incollateli alla pagina web prima del tag </head>. Ora rimuovete la doppia referenza jquery.js e amazingslider.js nel secondo codice e in quelli seguenti.

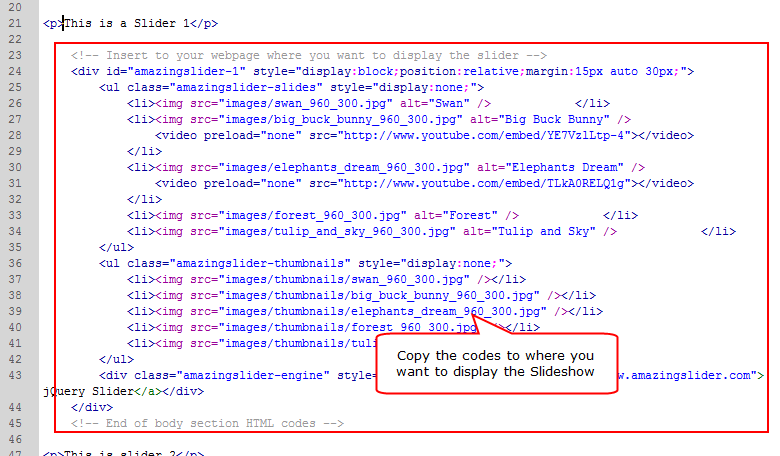
Fase finale – Inserimento dei codici HTML nella sezione corpo in cui si vuole che compaia lo slideshow
Copiate i codici HTML dalla sezione corpo e incollateli nella pagina web nel punto in cui volete che compaia lo slideshow