Questa esercitazione vi segue passo dopo passo, mostrandovi come inserire un jQuery Slider nella vostra pagina web tramite l’editor HTML. Per imparare ad aggiungere un jQuery Slider in WordPress, seguite l’esercitazione:
Fase 1 – Creazione di un jQuery Slider in Amazing Slider
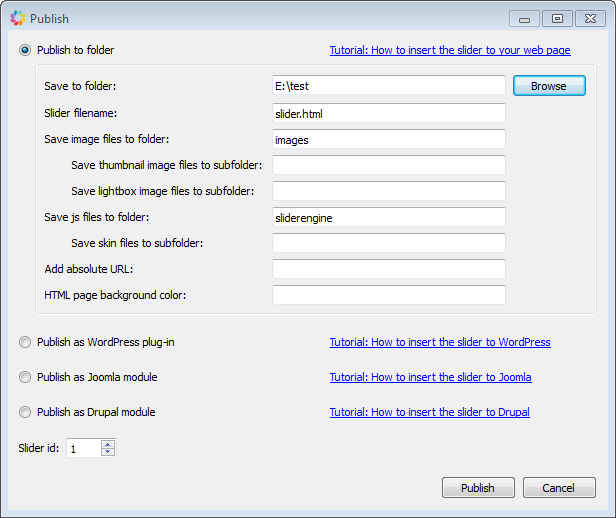
In Amazing Slider, dialogo Pubblica, selezionate l’opzione Pubblica nella cartella, poi cliccate su Sfoglia per scegliere la cartella in cui salvare i file slider. Cliccate sul pulsante Pubblica e tutti i file slider verranno creati nella cartella specificata.

Fase 2 – Copiate o caricate tutti i file e le cartelle creati nella STESSA CARTELLA, così come la vostra pagina web e dove volete che compaia lo slider
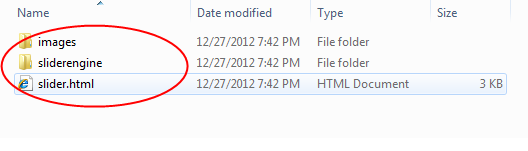
L’applicazione creerà un file HTML e due cartelle. Bisogna copiare o caricare il file e le due cartelle nella STESSA CARTELLA, come pure la pagina web.

Ultima fase – Inserite i codici HTML alla vostra pagina web e dove volete che compaia lo slider
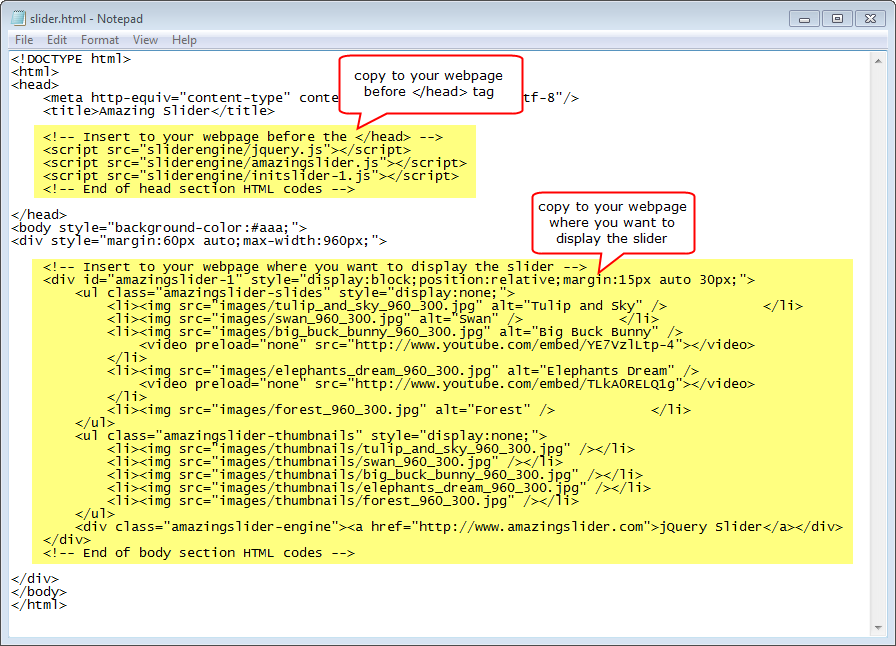
Aprite il file HTML con l’editor HTML o quello di testo. Qui ci sono due parti di codici nel file, dovete copiare la prima parte nella vostra pagina web prima del tag </head> e poi inserire la seconda parte nella pagina web nel punto in cui si vuole posizionare lo slider.