このチュートリアルではスライドショーを美しくユニークに見せるためご自身の背景画像でjQueryスライダーをカスタマイズする方法を学習します。 このチュートリアルでは背景画像のJavaScriptスライドショーで作成されたスライドショーをプレビューできます: カスタム背景画像のJavaScriptスライドショー
ステップ1 – 背景画像を準備
背景画像を準備する前にスライドショーのサイズを決定しなければなりません。 背景画像のサイズはスライドショーよりやや大きめでなければなりません。 このチュートリアルで使用する背景画像はスライドショー背景画像のダウンロードでダウンロードできます。
ステップ2 – ソフトウェアに背景画像を追加してその位置を調整する
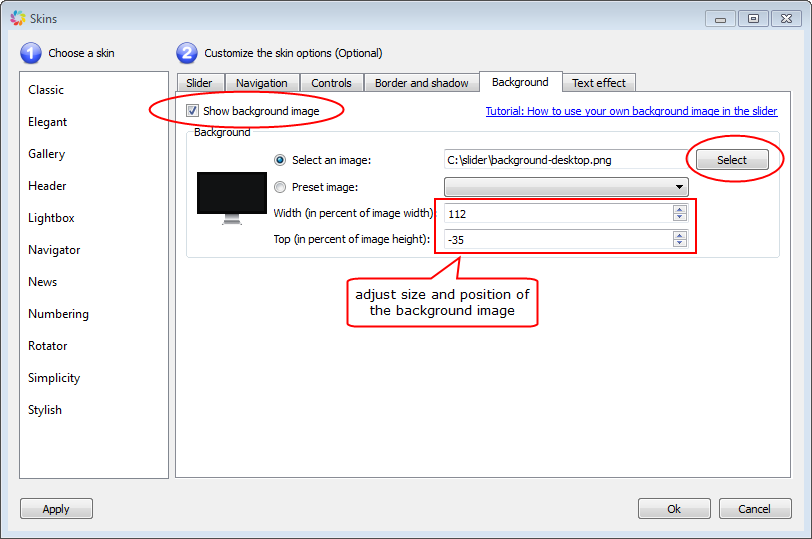
スキンダイアログ、背景タブでソフトウェアに背景画像を追加できるようになりました。 幅 とトップの値を変更することでサイズとポジションを調整することが必要です。
幅とトップの値はスライドショーの幅と高さのパーセント内です。 通常幅の値は100~150でトップの値は0~-50ほどです。最高値はスライドショーと画像のサイズで決定されます。より良い結果が出せるようにこの2つの値を調整する必要があります。
このチュートリアルでは幅112、トップ-35で設定してあります。