ここでのチュートリアルステップではHTMLエディター内のウェブページへjQueryスライダーを挿入する方法をご説明しています。 jQuery SliderをWordPressへ追加する方法は以下のチュートリアルをご確認ください:
ステップ1 – Amazing Slider内でのjQueryスライダーの作成法
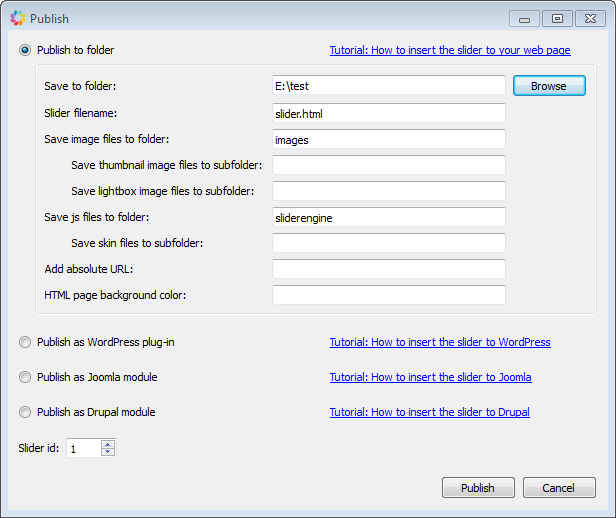
プラグインダイアログ、Amazing Slider内で、フォルダーへ公開オプションを選択し、スライダーファイル保存にはフォルダーを選択するためにブラウズをクリックします。公開ボタンをクリックすると全てのスライダーファイルが特定のフォルダー内に作成されます。

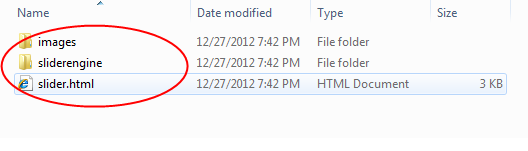
ステップ2 – 作成されたファイルやフォルダーをスライダーを表示したいあなたのウェブページとして同じフォルダー内へ全てコピーまたはアップロードします
このアプリケーションでHTMLファイルと2つのフォルダーを作成します。あなたのウェブページと同じフォルダーへファイルと2つのフォルダーをコピーまたはアップロードしなければなりません。

最終ステップ – HTMLコードをスライダーを表示したいあなたのウェブページへ挿入
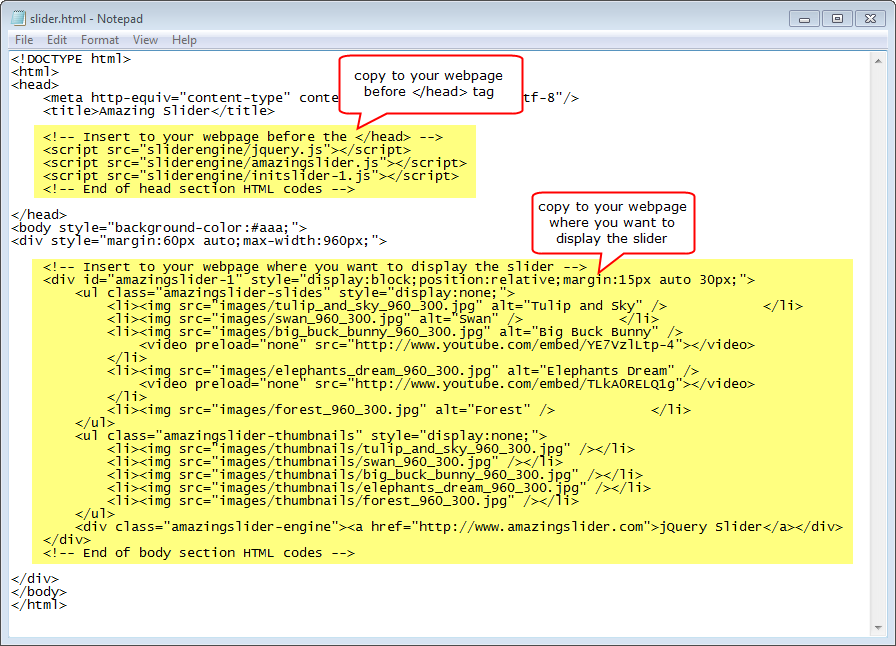
作成したHTMLファイルをHTMLエディターまたはテキストエディターで開きます。ファイル内にはコードの2つのパーツがあります。 </head>タグ前にあなたのウェブページへ最初のパートをコピーする必要があります。2つ目のパートはスライダーを表示したいウェブページにコピーします。