このチュートリアルではJoomlaのjQueryスライドショーの作成法をご説明いたします。
ステップ1 – JoomlaスライドショーモジュールをAmazing Slider内に作成
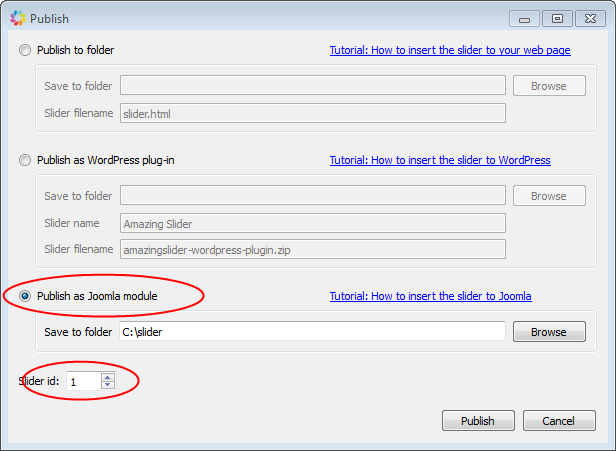
Amazing Slider内ではダイアログを公開、公開からJoomlaモジュールへオプション選択、そしてブラウザをクリックしてモジュールファイル保存のためのフォルダを選ぶ。 公開ボタンをクリックするとモジュール.zipファイルは特定のフォルダ内に保存されます。
- モジュールファイルのファイル名はmod_amazingslider_ID.zipになり、公開ダイアログ内でIDが特定されます。
- Joomlaウェブサイトでは各スライドショーのユニークなIDを特定しなければなりません。

ステップ2 – スライドショーモジュールをJoomlaのウェブサイトにインストール
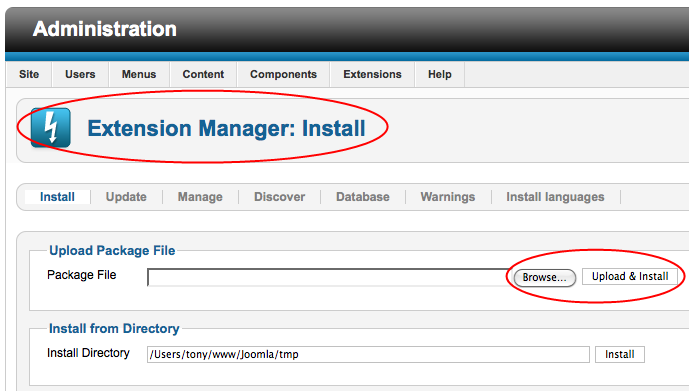
あなたのJoomlaウェブサイトのサイト管理にログインしてメニュー拡張子 -> 拡張子マネージャーをクリックします。ブラウズボタンをクリックしてステップ1で作成された.zipファイルを選択、アップロード & インストールをクリックします。

ステップ3 – Joomlaスライダーモジュールを設定
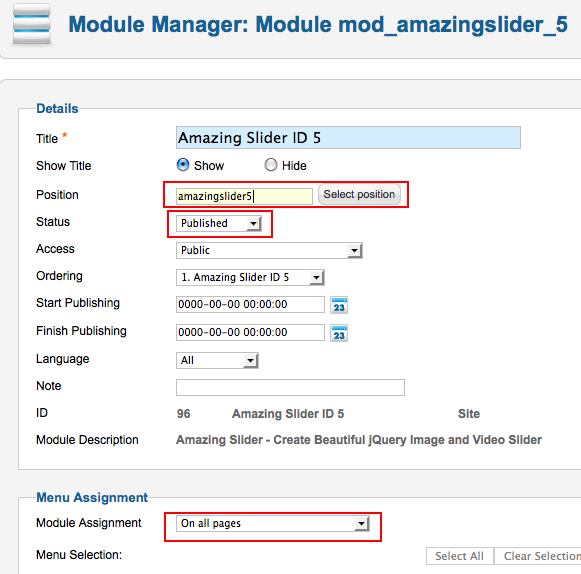
メニューの拡張子 -> モジュールマネージャー をクリックするとインストールされたAmazing Sliderモジュールがそこに表示されます。モジュール名とモジュールマネージャーのインターフェースをクリックします。
- スライドショーのポジションを選択。もしあなたのスライドショーを記事内に表示したい場合、そのポジションを既存のテンプレートポジションに対立しないどの値にも設定することができます。 このチュートリアル内では記事にスライドショーを挿入し、amazingslider5の値にポジションを設定します。
- 公開済へのステータス変更します
- モジュールアサイメントを”全ページ上”または特定したページに変更します。
- ショータイトルオプションを非表示にすることもできます。
- モジュールマネージャーを保存して閉じます

ステップ4 – スライドショーをJoomlaの記事に挿入する
メニューコンテンツ -> 記事マネージャーをクリックして編集したい記事に移動します。あなたがスライドショーを表示したい記事内で{loadposition amazingslider5}を入力します。 amazingslider5がステップ3で定義したポジションの値です。他のポジション名を使用する場合変更しなければなりません。
ステップ5 – スライドショーを保存して表示
記事マネージャーを保存して閉じ、ウェブページに移動してスライダーを表示します。