このチュートリアルではjQueryスライドショーのGoogleウェブフォントの使用法を学習します。
ステップ1 – あなたのお気に入りのGoogleウェブフォントを選択
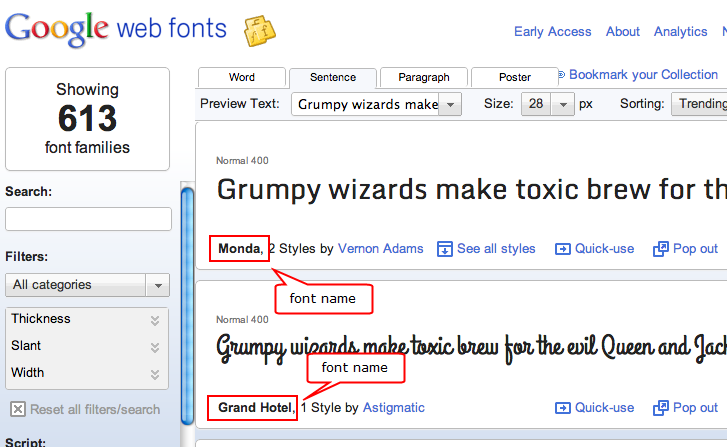
http://www.google.com/webfontsに移動して無料のフォントをブラウズ、お気に入りを見つけましょう。

ステップ2 – Amazing SliderへのGoogleウェブフォント名
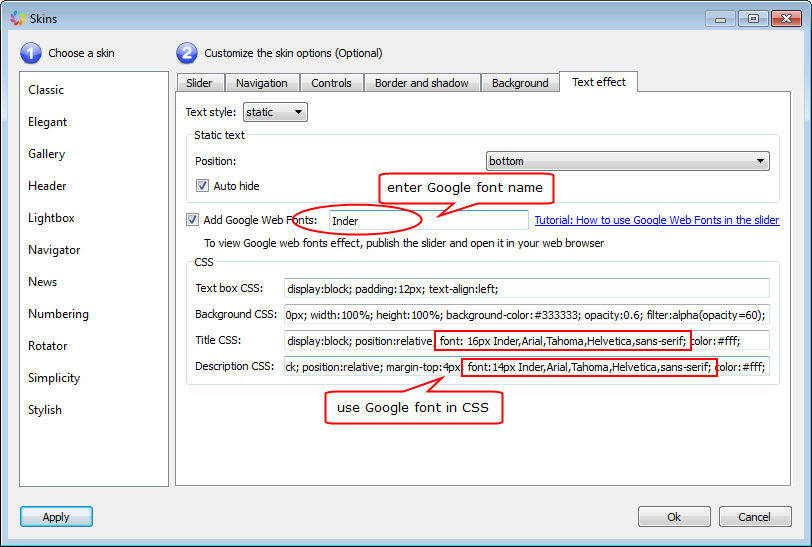
あなたのお気に入りのGoogleフォント名を書きとめ、ソフトウェアのスキンダイアログ-> テキスト効果タブに名前を入力します。
- フォント名にスペースがある場合、スペースを+で置き換えます。例:フォントGrand HotelはGrand+Hotelと入力されなければなりません。
- 複数のフォントをご利用になりたい場合、|を使用してフォント名を分けます。Inder|Grand+Hotel

ステップ3 – CSS内でGoogleフォント利用
3つ目のステップはタイトルと詳細CSS内にGoogleフォント名を追加するものです。CSS内では通常のフォントのように使われます。例:16px Inder,Arial,Tahoma; 。もしフォント名に空白文字が含まれる場合、単一引用符のみがご使用になれます。例 フォント:16px ‘Grand Hotel’,Arial,Tahoma; 。
最終ステップ – ウェブブラウザーのスライダーをプレビュー
Googleウェブフォントはソフトウェアプレビューで読み込めません。メインのナビゲーションバーのプレビューボタンをクリックしてウェブブラウザー内のスライドショーをプレビューする必要があります。 またはスライダーを公開して作成した.htmlファイルをウェブブラウザーで開きます。