このチュートリアルではWordPress用のjQuery画像とビデオスライダーの作成方法を学習します。
ステップ1 – Amazing Slider内でのWordPress jQueryスライダープラグインを作成
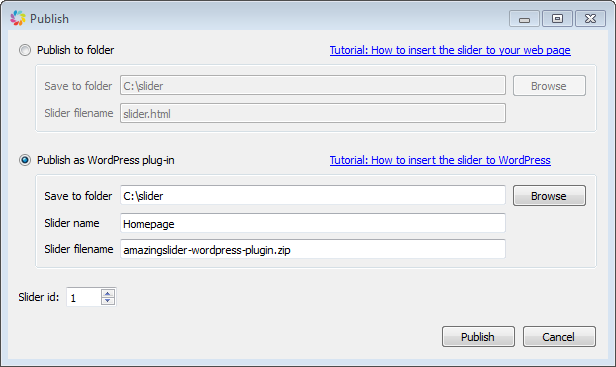
Amazing Sliderの公開ダイアログ内でWordPressプラグインへの公開オプションを選択し、ブラウズをクリックしてプラグインファイルを保存するフォルダを選びます。 公開ボタンとプラグイン.zipファイルが特定のフォルダ内に保存されます。
- フォルダに保存: ブラウズをクリックしてフォルダーを選択します。プラグインファイルが中に保存されます。
- スライダー名: スライダーの名前を特定します
- スライダーファイル名: 作成されたWordPressスライダープラグインのファイル名

ステップ2 – WordPress内にプラグインをインストールしてアクティベート
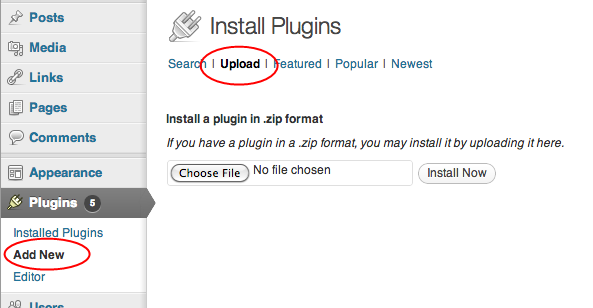
プラグインは.zipファイル形式で作成されます。 WordPressプラグインをインストールするには、WordPress メニュー プラグイン -> 新規追加 -> アップロードに移動しZIPファイルを選択して今すぐインストールをクリック。またはZIPファイルを直接あなたのWordPressプラグインフォルダにアップロードしてそこで解凍できます。
インストレーション後、プラグインページに移動してプラグインをアクティベートできます。

最終ステップ – あなたの投稿またはページにショートコードをコピー
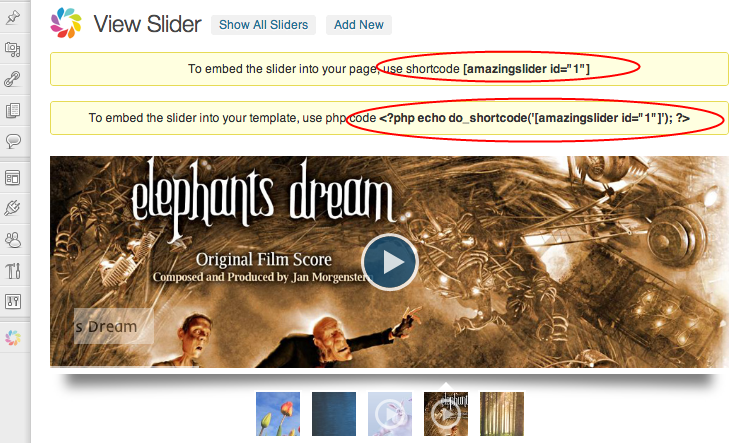
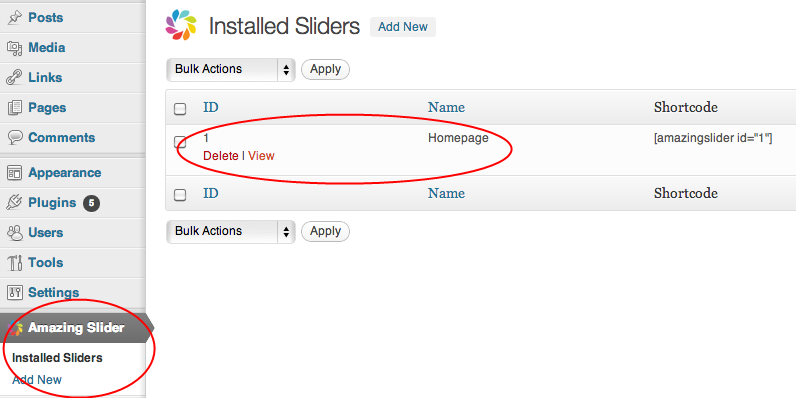
プラグインがインストールされた後、Amazing Sliderメニューが表示されます。メニューをクリックしインストールされたプラグインがテーブルにリストアップされます。マウスをリストアイテムに動かし、表示リンクをクリックしてください。link.

投稿やページをスライダーに埋め込むには提供されたショートコードをご使用ください。スライダーをテンプレートページに埋め込むには、提供されたPHPコードを利用できます。