In dieser Anleitung erfahren Sie, wie Sie einen jQuery-Bild- und Video-Slider für WordPress-Seiten erstellen können.
1. Schritt: Erstellen Sie mit Amazing Slider ein jQuery-Slider-Plugin für WordPress.
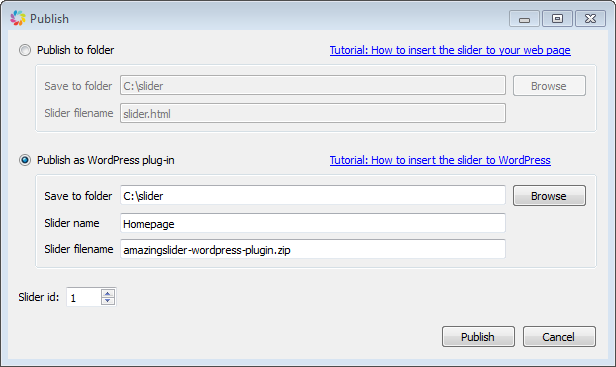
Wählen Sie im Dialogfenster Veröffentlichen von Amazing Slider die Option Über WordPress-Plugin veröffentlichen. Klicken Sie auf Suchen, um einen Ordner zum Ablegen der Plugin-Datei auszuwählen. Klicken Sie dann auf den Button Veröffentlichen. Daraufhin wird die .zip-Datei des Plugins in dem von Ihnen angegebenen Ordner gespeichert.
- In Ordner speichern: Klicken Sie auf Suchen, um einen Ordner auszuwählen. Die Plugin-Datei wird darin abgelegt.
- Slider-Name: Legen Sie einen Namen für den Slider fest.
- Slider-Dateiname: Geben Sie den Dateinamen des erstellten WordPress-Plugins an.

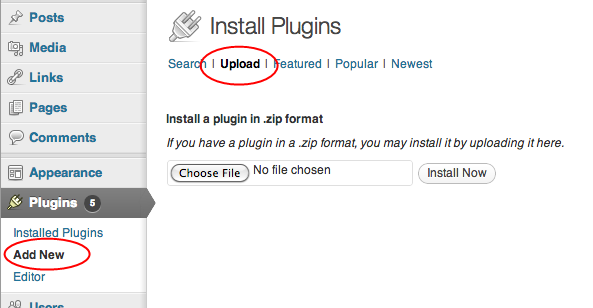
2. Schritt: Installieren und aktivieren Sie das Plugin in WordPress.
Das Plugin wird im .zip-Format erstellt. Um das WordPress-Plugin zu installieren, gehen Sie zum WordPress-Menü Plugins -> Suchen -> Plugins suchen, wählen Sie die entsprechende ZIP-Datei und klicken Sie auf den Button Installieren. Sie können die ZIP-Datei auch direkt in Ihrem WordPress-Pluginordner hochladen und dort entpacken.
Gehen Sie nach erfolgreicher Installation zur Pluginsseite und aktivieren Sie das Plugin.

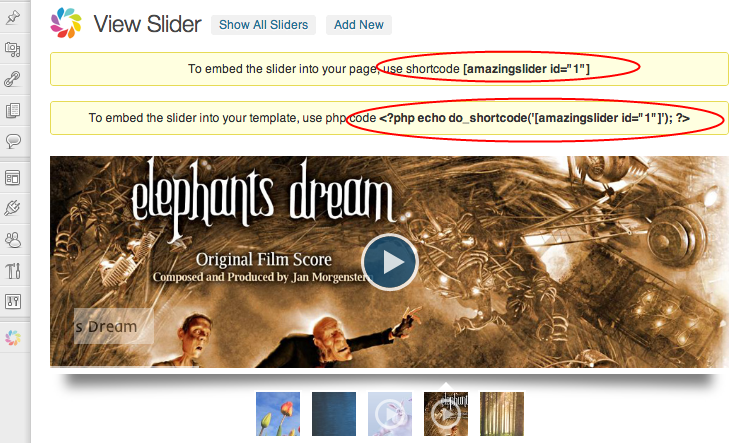
Letzter Schritt: Kopieren Sie den Kurzcode in Ihren WordPress-Beitrag oder auf Ihre WordPress-Seite.
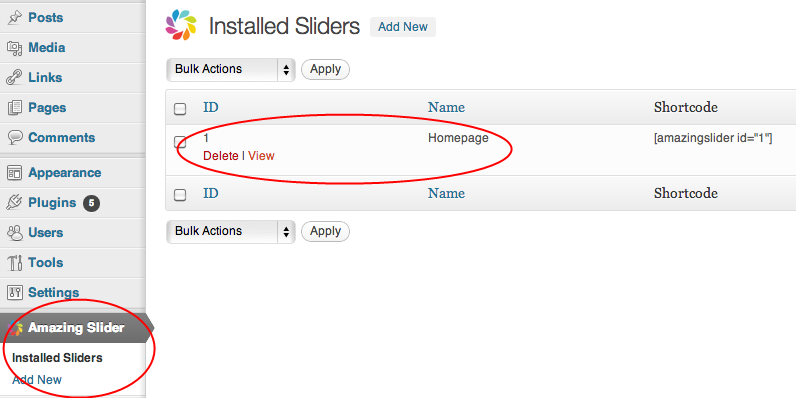
Nachdem das Plugin installiert wurde, sehen Sie das Menü von Amazing Slider. Klicken Sie darauf. Das installierte Plugin wird dann in der Tabelle rechts aufgeführt. Fahren Sie mit dem Mauszeiger über den Listeneintrag und klicken Sie dann auf den Link Anzeigen.

Um den Slider in Ihrem Beitrag oder auf Ihrer Seite einzubauen, verwenden Sie den angegebenen Kurzcode. Wenn Sie den Slider in einer Vorlagenseite integrieren möchten, können Sie den angegebenen PHP-Code verwenden.