In dieser Anleitung erfahren Sie, wie Sie einen jQuery-Slider über einen HTML-Editor auf eine Internetseite einfügen. Wenn Sie wissen möchten, wie Sie einen jQuery-Slider auf eine WordPress-Seite einbauen können, gehen Sie bitte zu folgender Anleitung:
1. Schritt: Erstellen Sie einen jQuery-Slider mit Amazing Slider.
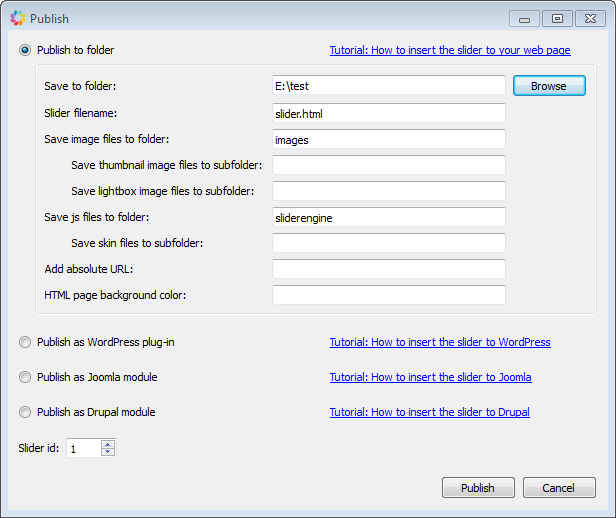
Wählen Sie im Dialogfenster Veröffentlichen von Amazing Slider die Option Im Ordner veröffentlichen aus. Klicken Sie auf Suchen, um einen Ordner zum Ablegen der Bilddateien auszuwählen. Klicken Sie dann auf den Button Veröffentlichen. Daraufhin werden alle Bilddateien in dem von Ihnen angegebenen Ordner erstellt.

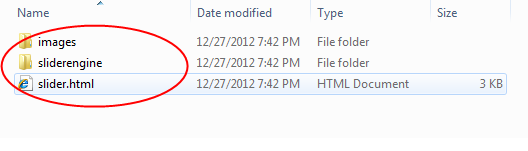
2. Schritt: Kopieren oder laden Sie alle erstellten Dateien und Ordner in DENSELBEN ORDNER wie die Internetseite, auf der Sie den Slider einbinden möchten.
Die Anwendung erstellt daraufhin eine HTML-Datei und zwei Ordner. Sie müssen die Datei und die beiden Ordner in DENSELBEN ORDNER wir Ihre Internetseite kopieren oder hochladen.

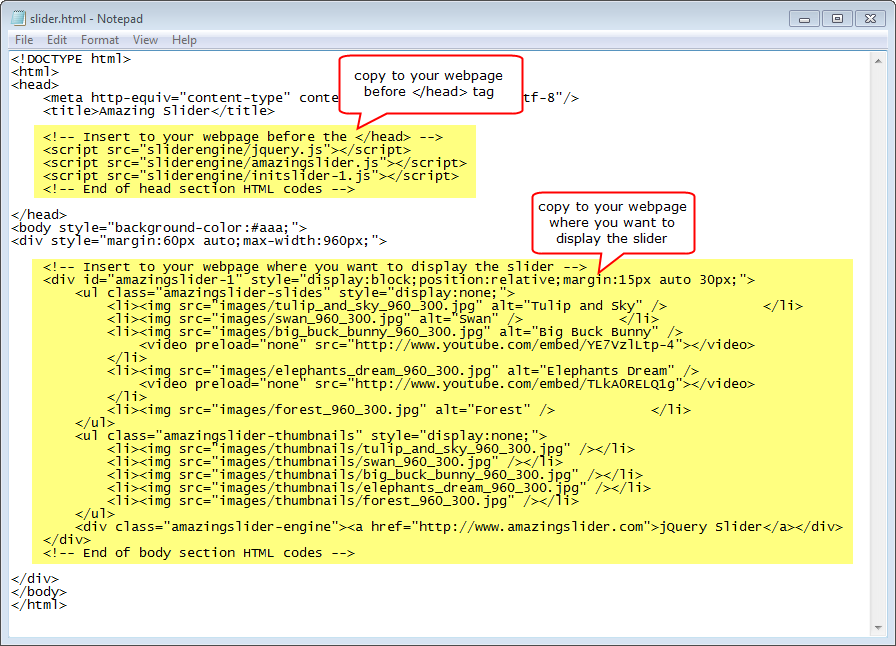
Letzter Schritt: Fügen Sie HTML-Code auf die Internetseite ein, auf die Sie den Slider einbinden möchten.
Öffnen Sie die erstellte HTML-Datei über einen HTML- oder Texteditor. Die Datei enthält zwei Codeteile: Den ersten Teil müssen Sie vor dem Tag </head> auf Ihre Internetseite kopieren und den zweiten Teil müssen Sie an die Stelle auf Ihrer Internetseite platzieren, an der Sie den Slider anzeigen möchten.