In dieser Anleitung erfahren Sie, wie Sie Google Web Fonts in einer jQuery-Diashow verwenden können.
1. Schritt: Wählen Sie Ihre bevorzugten Schriftarten von Google Web Fonts.
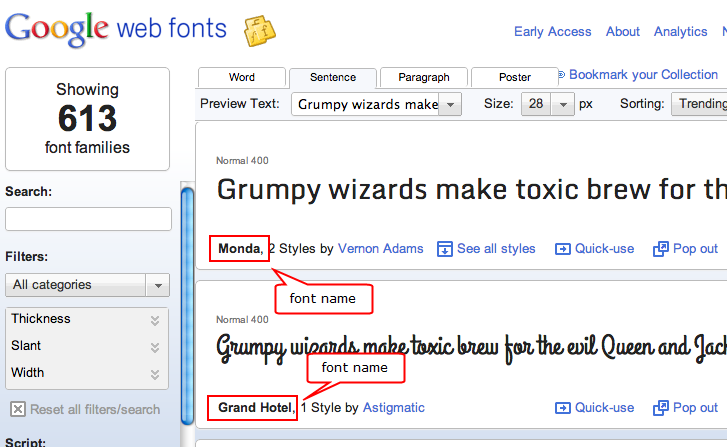
Gehen Sie auf die Seite http://www.google.com/webfonts, durchstöbern Sie die kostenlosen Schriftarten und wählen Sie sich Ihre Favoriten aus.

2. Schritt: Geben Sie den Namen des Google Web Fonts in Amazing Slider ein.
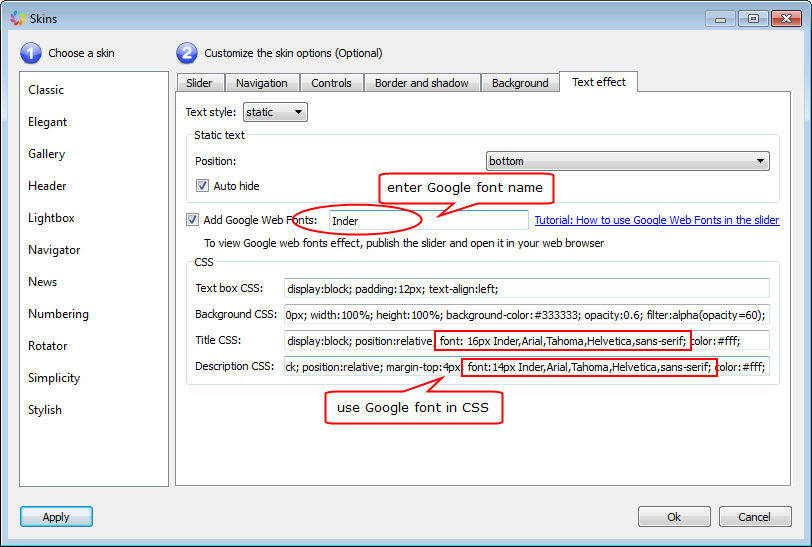
Schreiben Sie den Namen Ihrer bevorzugten Schriftart auf und geben Sie diesen in der Software im Dialogfenster Hintergründe in der Registerkarte Texteffekte ein.
- Falls im Namen der Schriftart ein Leerzeichen vorkommt, müssen Sie dieses mit einem + ersetzen. Die Schriftart Grand Hotel muss beispielsweise folgendermaßen eingegeben werden: Grand+Hotel.
- Wenn Sie mehrere Schriftarten auswählen möchten, verwenden Sie das Trennzeichen | zum Trennen der einzelnen Schriftarten. Beispiel: Inder|Grand+Hotel.

3. Schritt: Verwenden Sie die Schriftarten von Google in CSS.
Fügen Sie im dritten Schritt den Namen der Google-Schriftart unter „Titel CCS“ und „Beschreibung CSS“ hinzu. Sie können die Schriftart wie eine reguläre Schriftart in CSS verwenden, z. B. font:16px Inder,Arial,Tahoma; . Wenn im Namen der Schriftart Leerzeichen vorkommen, KÖNNEN NUR EINFACHE ANFÜHRUNGSZEICHEN VERWENDET WERDEN, z. B. font:16px ‘Grand Hotel’,Arial,Tahoma; .
Letzter Schritt: Betrachten Sie eine Vorschau des Sliders in Ihrem Internetbrowser.
Die Schriftarten von Google werden in der Vorschau der Software nicht geladen. Klicken Sie in der Hauptleiste auf den Button Vorschau und betrachten Sie Ihre Diashow in Ihrem Internetbbrowser. Sie können den Slider auch veröffentlichen und die erstellte HTML-Datei über Ihren Internetbrowser öffnen.