このチュートリアルではどのようにYouTubeビデオギャラリーをAmazing Sliderで作成するかをご覧いただけます。
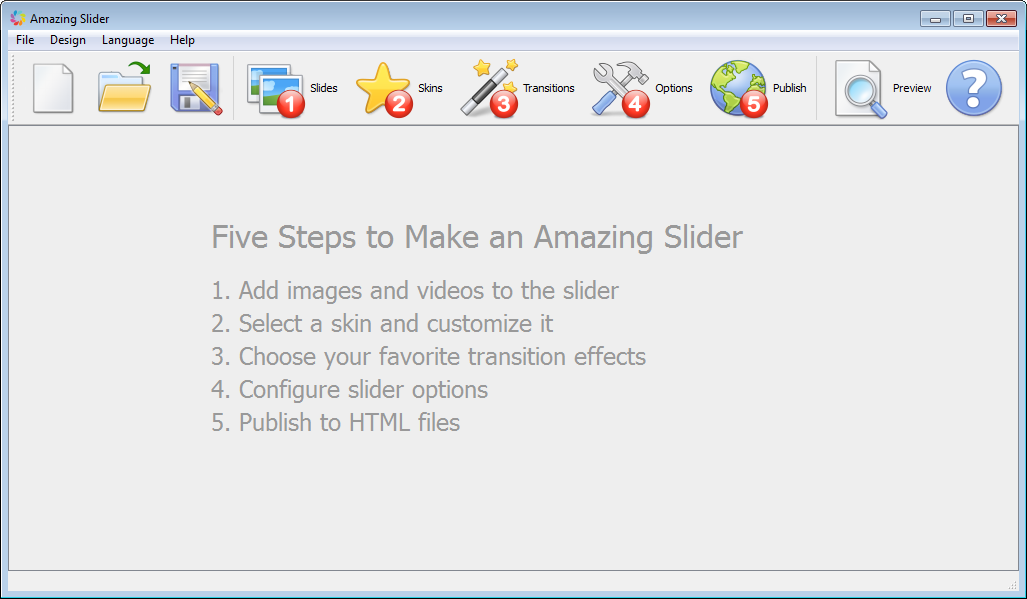
要約 – Amazing Sliderのメインダイアログ
ウィザードスタイル、セルフ解説ユーザーインターフェースでAmazing Sliderは大変簡単にご利用できます。

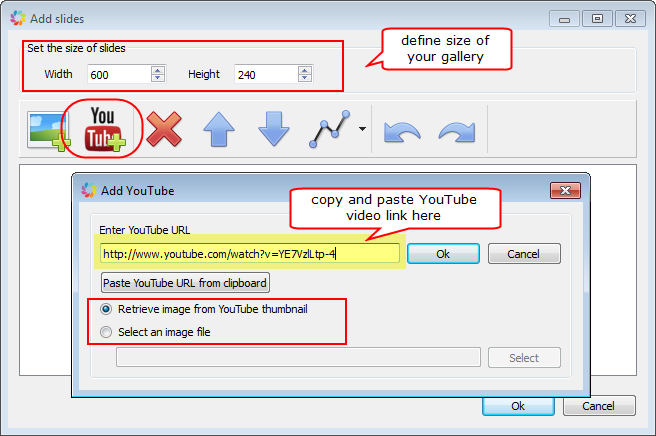
ステップ1 – YouTubeビデオ追加
スライド追加ダイアログのメインナビゲーションバー内のステップ1をクリックするとギャラリーのサイズを決定できます。そしたらYouTubeボタンをクリックしYouTube ビデオを追加できます。YouTubeからサムネイル画像を選択するかローカル画像ファイルを選択できます。

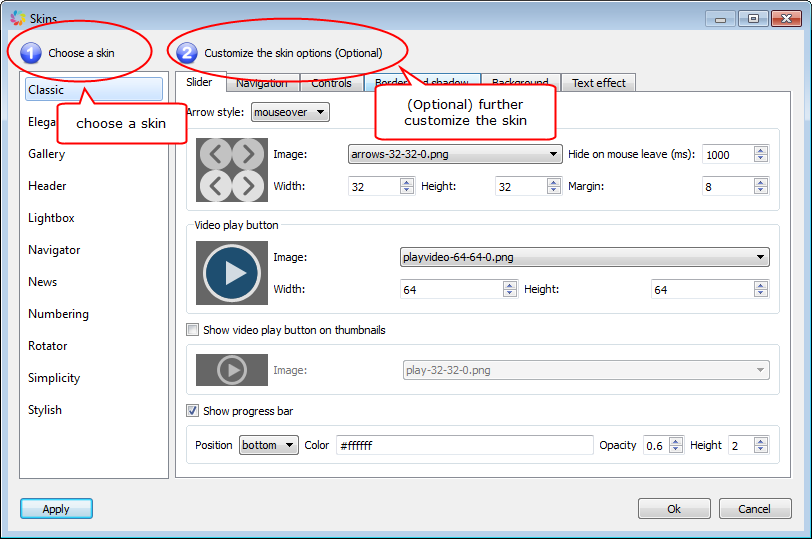
ステップ2 – スキンを選択してカスタマイズする(オプション)

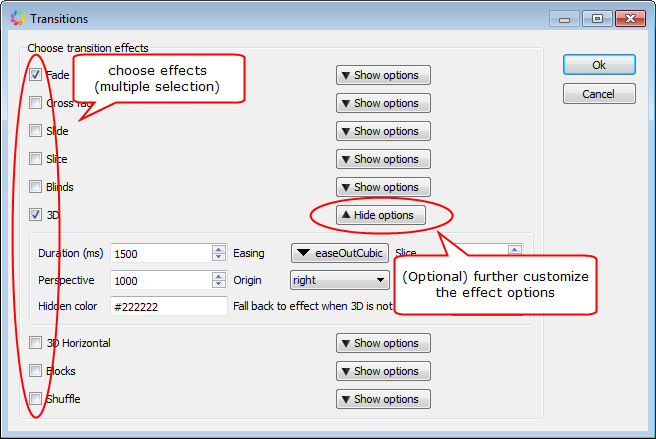
ステップ3 – 転換効果を選択してそれらをカスタマイズ(オプション)

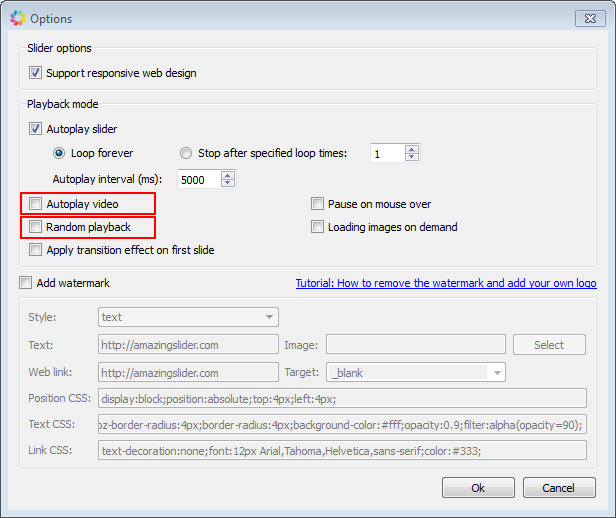
ステップ4 – (オプション)ギャラリーオプション設定

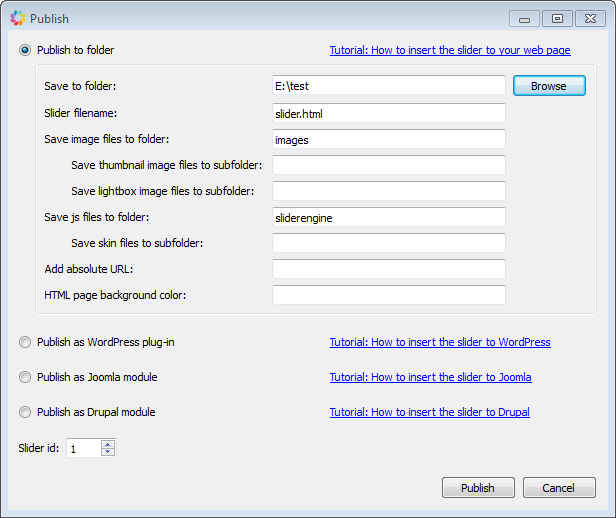
最終ステップ – YouTubeビデオギャラリーを公開
最終ステップで、Dreamweaver、FrontpageまたはHTMLエディターに簡単に挿入できることができるギャラリーをHTMLファイルに公開することが可能です。 Or you can create the gallery as a WordPress Slider Plugin.
ギャラリーをHTMLエディターまたはWordPressウェブサイトに挿入するにはチュートリアルをご確認ください: