このチュートリアルステップでは複数のjQueryスライダーをHTMLエディター内であなたのウェブページへ作成挿入する方法についてご説明します。 jQuery SlidersheをWordPressとJoomlaウェブサイトへ追加するには以下のチュートリアルをご覧ください:
ステップ1 – 異なるIDでAmazing Slider内で複数のjQueryスライドショーを作成する方法
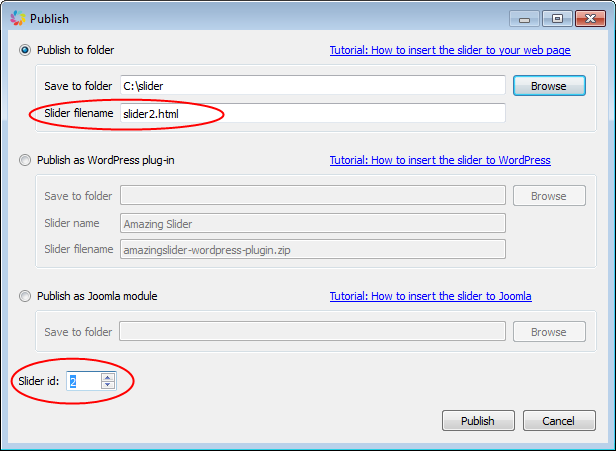
複数のスライドショーを1つのウェブページへ挿入するためには一つのIDで各スライダーを作成する必要があります。 Amazing Slider、公開ダイアログ内でフォルダーへ公開オプションを選択、ブラウズをクリックしてスライダーファイルを保存するためにフォルダーを選択します。
- 各スライダーに1つのスライダーIDを設定しなければなりません。
- もし一つのフォルダーに複数のスライダーをエキスポートするためには、各スライダーにユニークなスライダーファイル名を特定する必要があります。

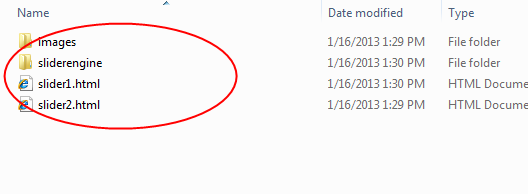
ステップ2 – スライダーを表示したいウェブページと同じフォルダーへ作成したファイルやフォルダーを全てコピーまたはアップロード
このステップでウェブページと同じフォルダーへ作成されたファイルの全てをアップロードまたはコピーしなければなりません。これにはhtmlファイルと画像、スライダーエンジンフォルダーを入力してください。

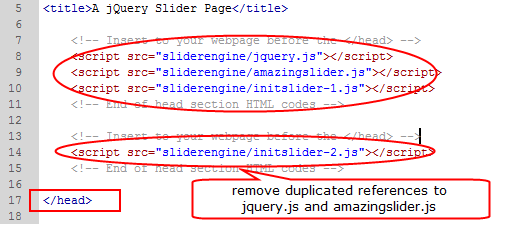
ステップ3 – HTMLコードをウェブページのヘッドセクションに編集して挿入
作成されたHTMLファイルをあなたのHTMLエディターで開きヘッドセクションからコードをコピー、</head> タグの前にウェブページへそれらをペーストします。2つ目とそれに続くコード内でjquery.jsとamazingslider.jsへの複製レファレンスは削除しなければなりません。

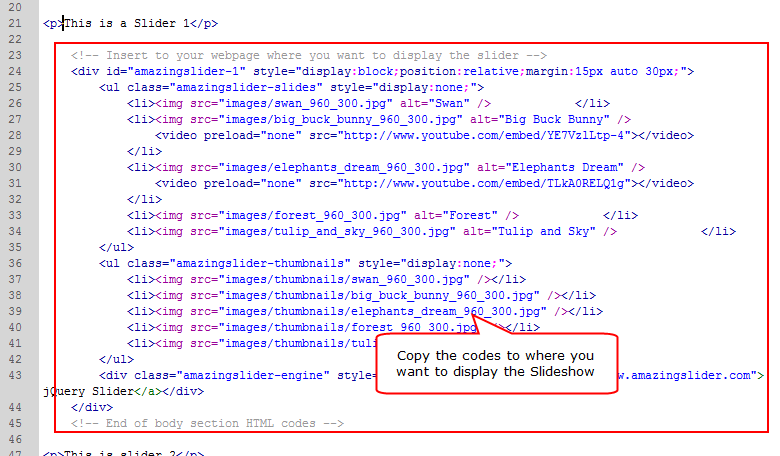
最終ステップ – HTMLコードをスライドショーを表示したいボディセクションに挿入
HTMLコードをボディセクションからコピー、スライドショーを表示したいウェブページへそれらをペーストします。