Questa esercitazione vi mostrerà come creare un jQuery Slider con immagini e video con effetto LightBox. Abbiamo creato una demo online con questa esercitazione in jQuery Slider con immagini e video con effetto LightBox.
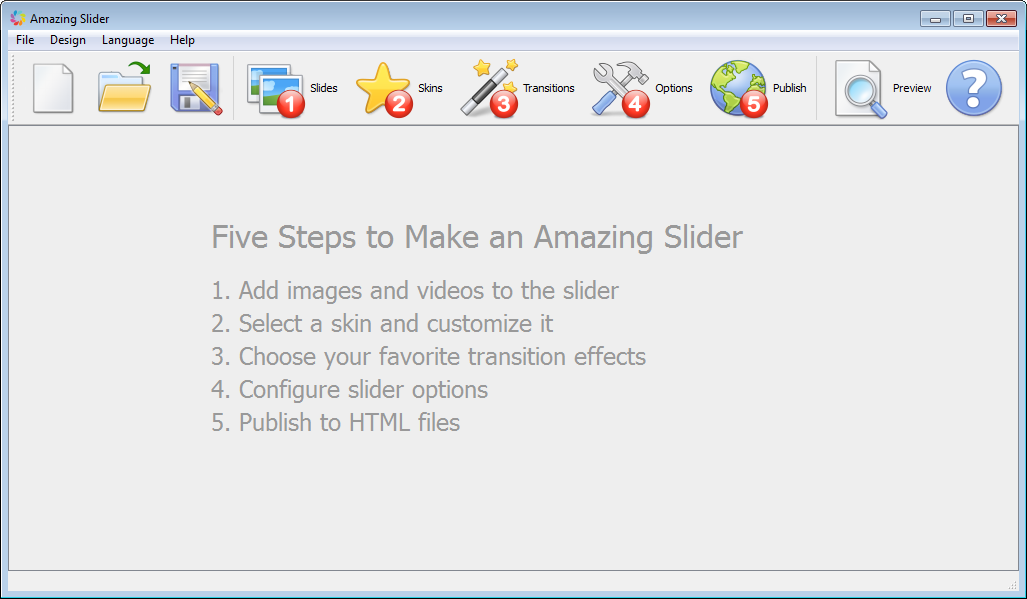
Panoramica – Dialogo principale di Amazing Slider
Grazie alla procedura guidata e all’interfaccia di chiara interpretazione, Amazing Slider è estremamente facile da usare.

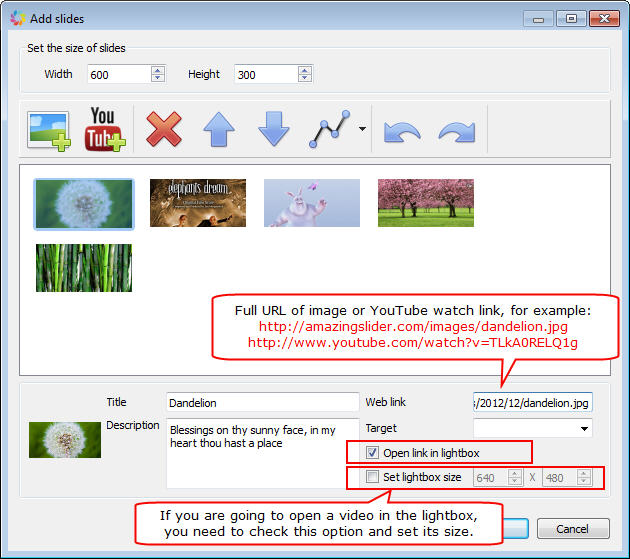
Fase 1 – Aggiunta di immagini e setup dei link LightBox
- Per aprire un’immagine in LightBox, bisogna caricare l’immagine nel server del web e ottenere l’indirizzo completo URL.
- Dopo aver aggiunto un’immagine nel dialogo “Aggiungi le slide”, inserite l’URL di YouTube o quello dell’immagine, poi controllate l’opzione Apri il link in lightbox.

Fase 2 – Impostazione del tema Slider, degli effetti di transizione e delle opzioni
Per conoscere questa fase nei dettagli, potete vedere questa esercitazione: Guida introduttiva di Amazing Slider
Fase 3 – Pubblicazione e inserimento dello slider nella pagina web
Per conoscere questa fase nei dettagli, potete vedere le seguenti esercitazioni: