Questa esercitazione vi mostrerà come creare una galleria video di YouTube reattiva con Amazing Slider.
Ecco la demo online creata con questa esercitazione: jQuery galleria video di YouTube reattiva.
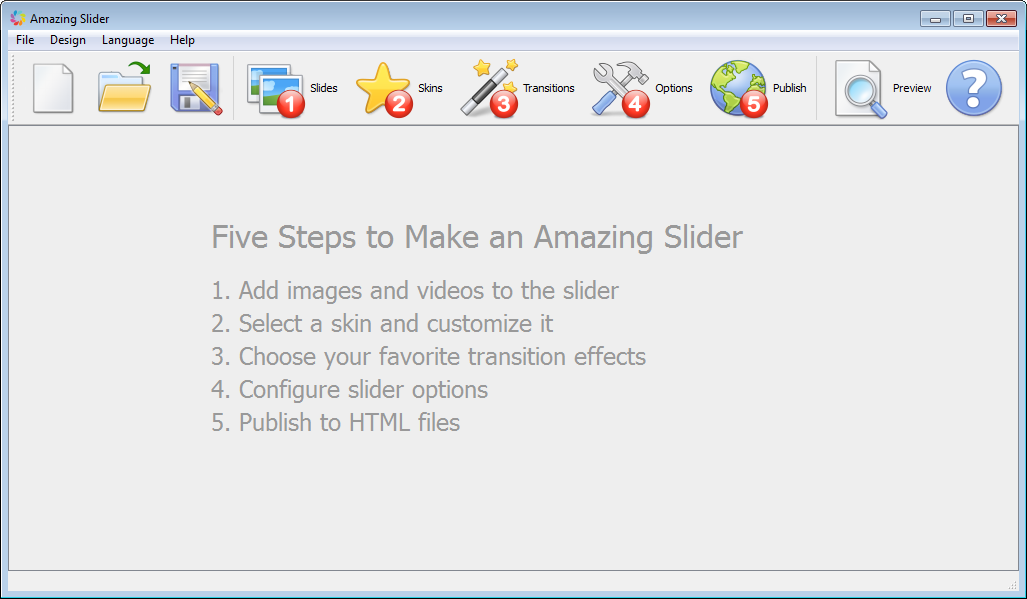
Panoramica – Dialogo principale di Amazing Slider
Grazie alla procedura guidata e all’interfaccia di chiara interpretazione, Amazing Slider è estremamente facile da usare.

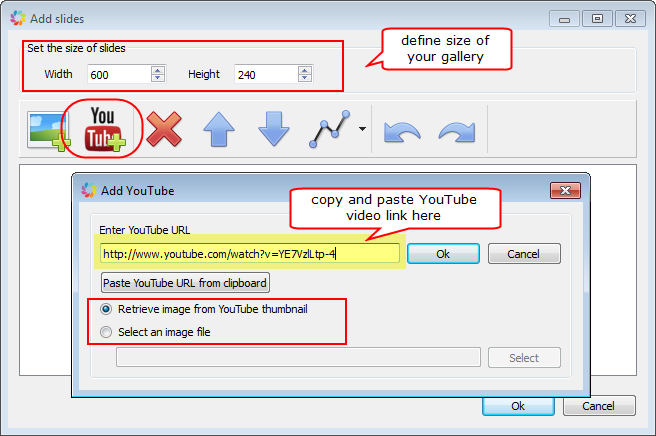
Fase 1 – Aggiunta di video di YouTube
Cliccate sul pulsante Fase 1 nella barra principale di navigazione, nel dialogo Aggiungi slide, potete definire le dimensioni della galleria. Poi potete cliccare sul pulsante YouTube per aggiungere un video da YouTube. Potete scegliere una miniatura da YouTube o selezionare un file immagini locali.

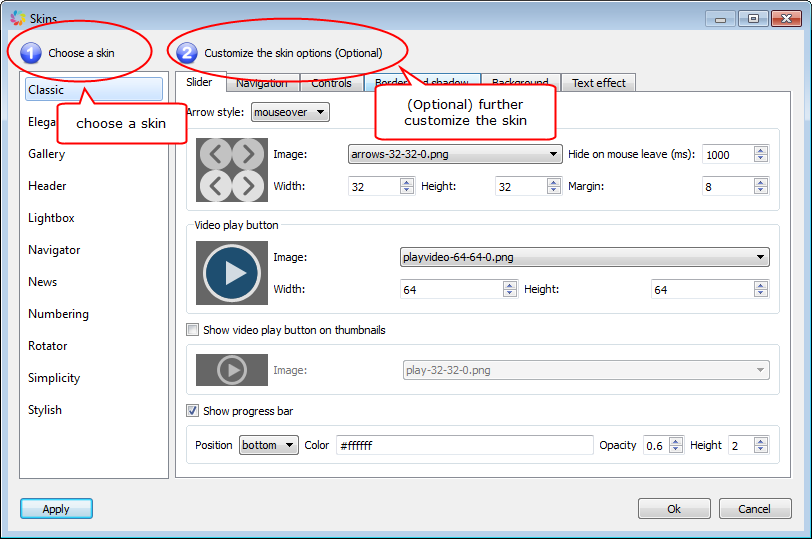
Fase 2 – Scelta di tema e ulteriori personalizzazioni (facoltativo)

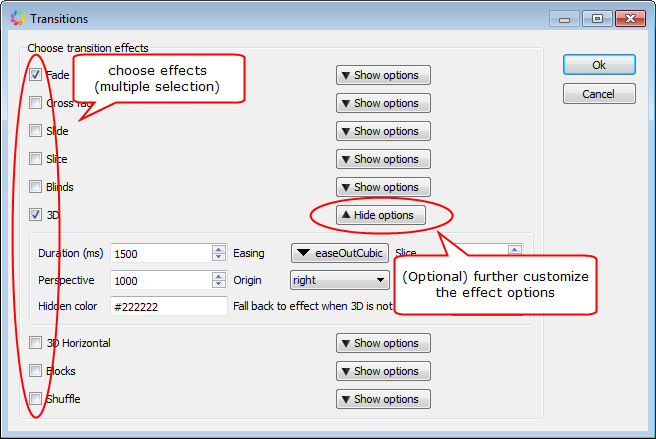
Fase 3 – Scelta di effetti di transizione e ulteriori personalizzazioni (facoltativo)

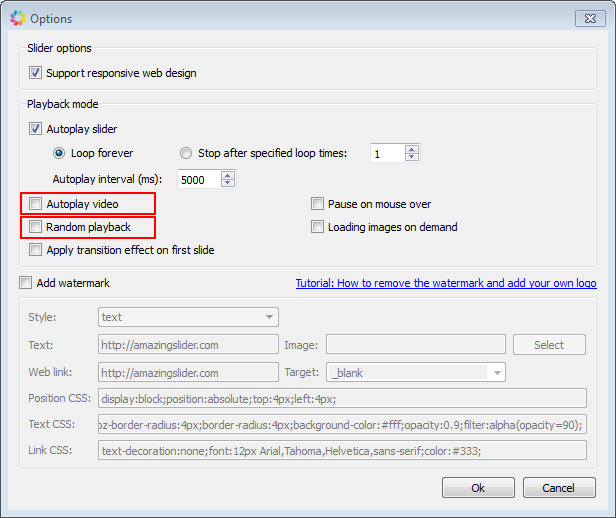
Fase 4 – (facoltativo) Configurazione delle opzioni della galleria

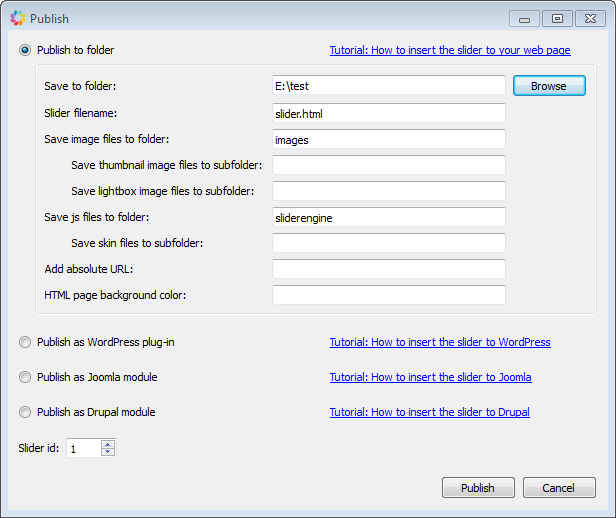
Ultima fase – Pubblicazione della galleria video di YouTube
Nell’ultima fase potete pubblicare la galleria con i file HTML che potete inserire facilmente in Dreamweaver, Frontpage e altri editor HTML. Oppure potete creare la galleria come un plugin WordPress Slider.
Per imparare a inserire la galleria nel tuo editor HTML o nel sito web di WordPress, vedete le esercitazioni:
- Come inserire jQuery Slider alle pagine web
- Come inserire diversi jQuery Sliders in una pagina web
- Come creare jQuery Slider in WordPress