Este tutorial paso a paso trata sobre cómo crear e insertar varios sliders de jQuery en tu página web con un editor HTML. Para aprender a añadir sliders de jQuery en páginas web de WordPress y Joomla, por favor, lee los tutoriales:
Paso 1: Crea presentaciones múltiples de jQuery en Amazing Slider con diferentes ID
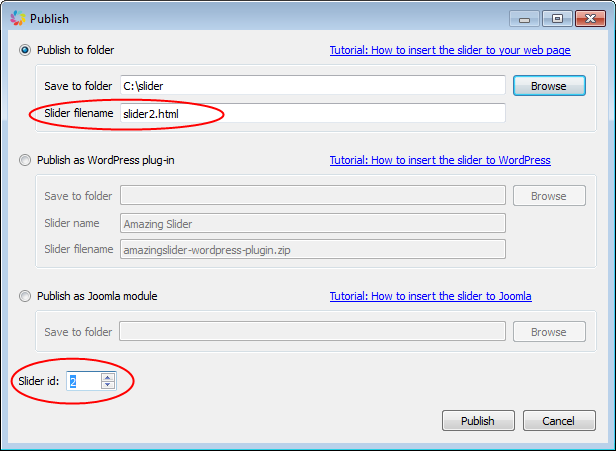
Para insertar múltiples presentaciones en una página web, necesitas crear cada slider con un ID único. En Amazing Slider, Publicar diálogo, selecciona la opción Publicar en carpeta, a continuación haz clic en Explorar para escoger una carpeta en la que guardar los archivos de sliders.
- Tienes que establecer un valor de ID de slider único para cada slider.
- Si estás exportando los sliders a una carpeta, tienes que especificar un único nombre de archivo para cada slider.

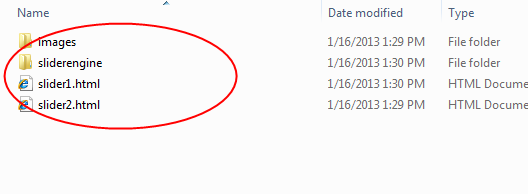
Paso 2: Copia o sube todos los archivos y carpetas creadas en la MISMA CARPETA donde guardas tu página web en la que deseas mostrar el slider
En este paso, tienes que subir o copiar todos los archivos generados en la MISMA carpeta donde esté tu página web. Es decir, todos los archivos HTML y las imágenes y el motor del slider.

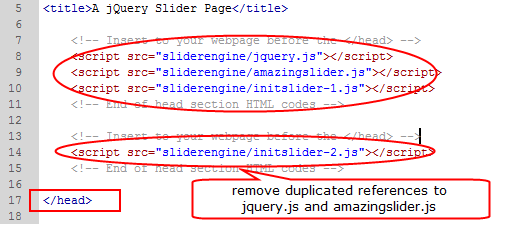
Paso 3: Edita e inserta códigos HTML en la cabecera de tu página web
Abre el archivo HTML generado con tu editor de HTML, copia los códigos en la cabecera y pégalos en tu página web delante de la etiqueta </head>. Tienes que eliminar la referencia duplicada a jquery.js y amazingslider.js en el segundo código y siguientes.

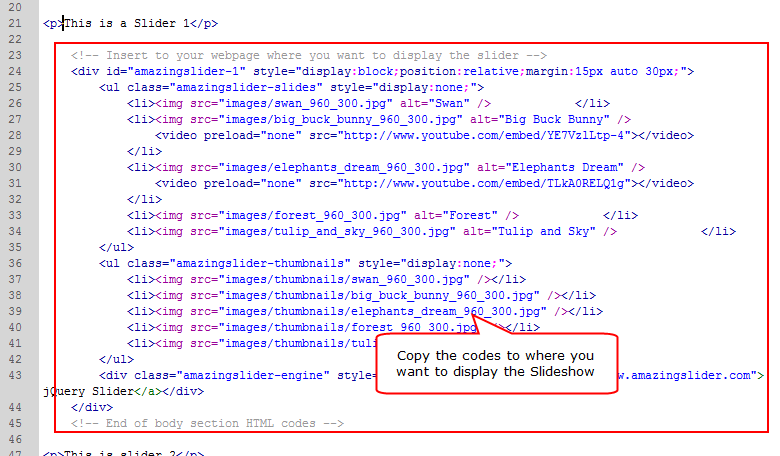
Paso final: Inserta los códigos HTML en el cuerpo donde deseas mostrar la presentación
Copia los códigos HTML desde el cuerpo y pégalos en tu página web donde deseas mostrar la presentación