Squarespace is an online website builder that enables you to create and maintain websites and blogs. This tutorial will guide you how to add a slider created with Amazing Slider to your Squarespace website.
There are three steps in this tutorial:
- Step 1 – Create a slideshow
- Step 2 – Upload slider files to Squarespace
- Step 3 – Embed the slider to a Squarespace page
Step 1 – Create a slideshow
First please create a slideshow with Amazing Slider.
- When adding image files to the slider, make sure the filenames only contain A-Z, a-z, 0-9 and underscore(_). The reason is because when uploading a file, Squarespace will change or remove the special characters (+ sign and space etc ) in the filename, instead of encoding them. This will cause the error that the slider can’t find the image file.
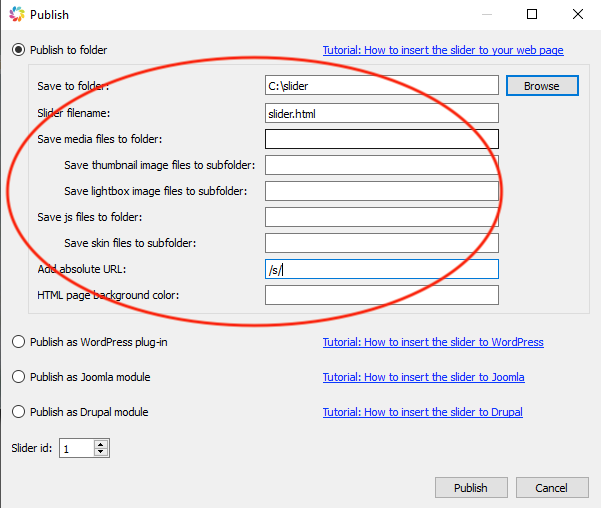
In the Publish dialog:
- Click Browse button, select a folder to save the slider files. Make sure the folder is empty, so you will know which files are created by the slider.
- Remove text in the field “Save media files to folder”
- Remove text in the field “Save js files to folder”
- Enter text /s/ in the field “Add absolute URL”
Step 2 – Upload slider files to Squarespace
This step will upload all of the slider files to your Squarespace website.
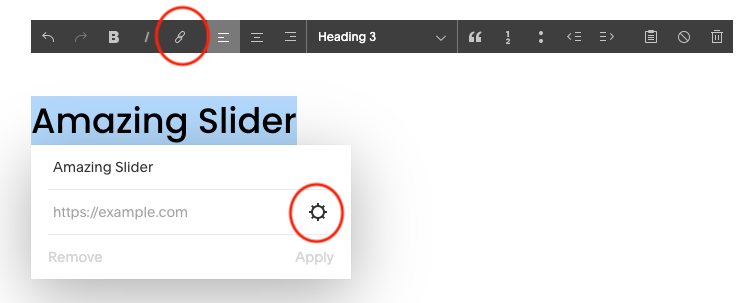
In your Squarespace dashboard, edit the page that you want to add the slider. If there is no text on the page, add a text block. Drag and select any text, then click the Edit Link button, then click the button after the link input box:
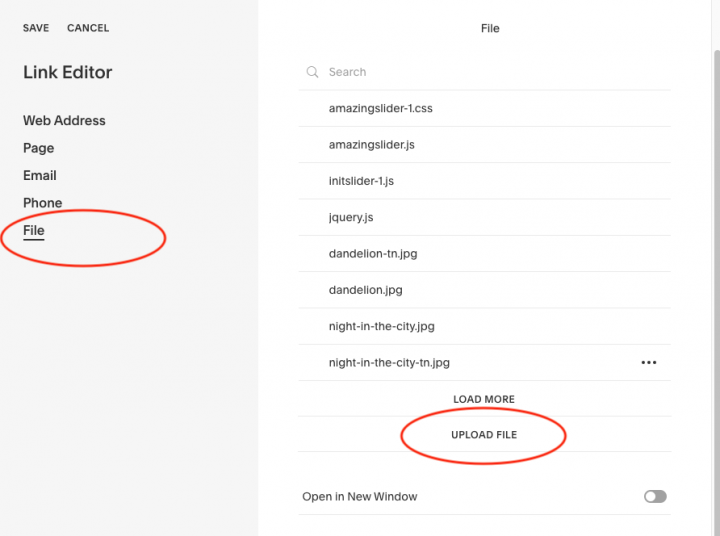
In the Link Editor dialog, click the File link, then click the Upload File link and upload all slider files one by one.
Step 3 – Embed the slider to a page
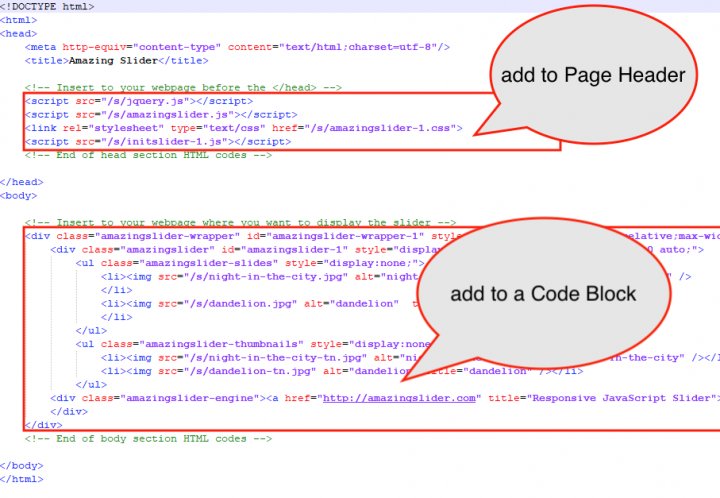
Open the created slider.html file with a text editor or HTML editor. There are two code snippets in the file.

To add the slider to the Squarespace page, go to the Page Settings -> Advanced, paste the head section slider code to the “Page Header Code Injection” field.
In the page where you want to add the slider, add a Code Block, enter the body section slider code.