Ce tutoriel vous montrera comment créer un diaporama jQuery avec effet LightBox pour images et vidéos. Retrouvez une démo en ligne créée avec ce tutoriel sur la page Diaporama jQuery avec effet LightBox pour images et vidéos.
Vue d’ensemble : boîte de dialogue principale d’Amazing Slider
Avec son interface d’utilisateur explicite, similaire à un assistant de création, Amazing Slider est facile à utiliser.

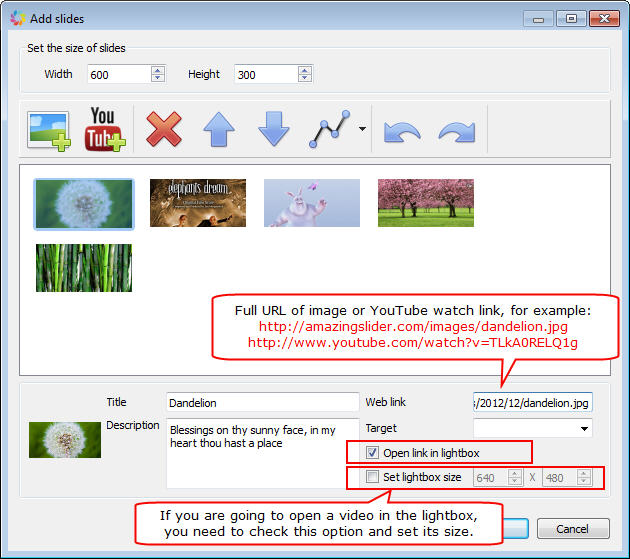
Étape 1 : ajout d’images et configuration des liens LightBox
- Pour ouvrir une image dans LightBox, vous devez d’abord la télécharger sur votre serveur Web afin d’obtenir son URL complète.
- Après avoir ajouté une image dans la boîte de dialogue Add Slides ou Ajouter des diapos, saisissez l’adresse URL YouTube ou l’adresse URL de l’image, puis cochez l’option Open link in LightBox ou Ouvrir le lien dans une LightBox.

Étape 2 : configuration de l’apparence du diaporama, des effets de transition et des options
Pour de plus amples informations sur le processus à suivre, consultez le tutoriel : Guide de démarrage rapide pour Amazing Slider.
Étape 3 : publication du diaporama et insertion dans votre page Web
Pour de plus amples informations sur le processus à suivre, consultez les tutoriels suivants :