This step-by-step tutorial is about how to insert a jQuery Slider to your Webpage in an HTML editor. For how to add a jQuery Slider to WordPress, please view the tutorial:
Step 1 – Create a jQuery Slider in Amazing Slider
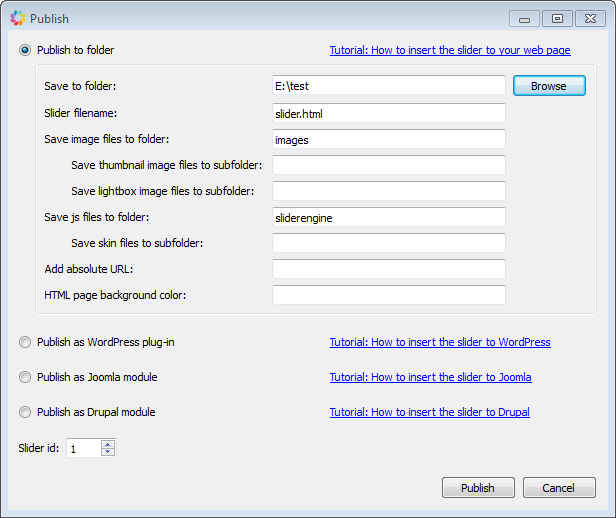
In Amazing Slider, Publish dialog, select the option Publish to folder, then click Browse to choose a folder for saving the slider files. Click the Publish button and all slider files will be created in the specified folder.

Step 2 – Copy or Upload All of the Created Files and Folders to the SAME FOLDER as Your Web Page Where You Want to Display the Slider
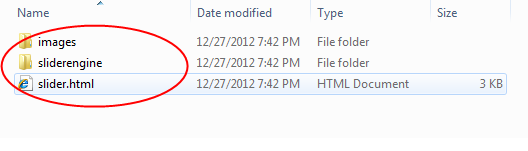
The application will create one HTML file and two folders. You need to copy or upload the file and the two folders to the SAME FOLDER as your webpage.

Last Step – Insert HTML Codes to Your Web Page Where You Want to Display the Slider
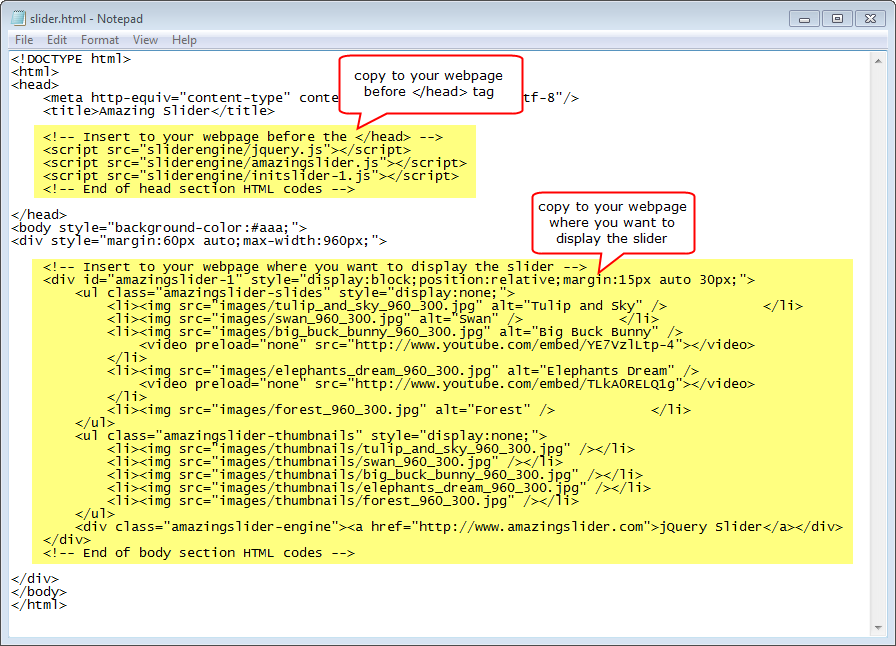
Open the created HTML file with an HTML editor or text editor. There are two parts of codes in the file, you need to copy the first part to your webpage before </head> tag and insert the second part into your webpage where you want to display the slider.