This step-by-step tutorial is about how to create and insert multiple jQuery Sliders to your Webpage in an HTML editor. For how to add jQuery Sliders to WordPress and Joomla websites, please view the tutorial:
Step 1 – Create Multiple jQuery Slideshows in Amazing Slider with Different ID
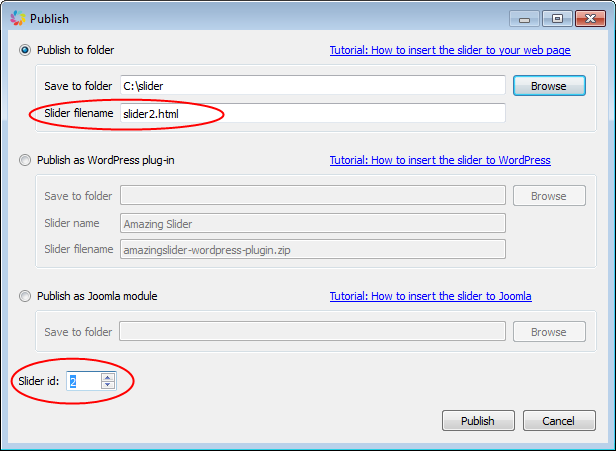
To insert multiple slideshows to one webpage, you need to create each slider with a unique id. In Amazing Slider, Publish dialog, select the option Publish to folder, then click Browse to choose a folder for saving the slider files.
- You need to set up a unique Slider ID value for each slider.
- If you are exporting the sliders to one folder, you need to specify a unique slider filename for each slider.

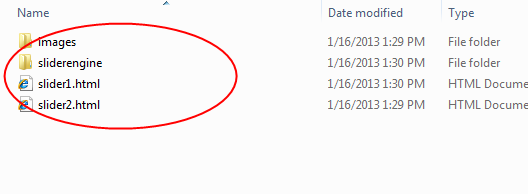
Step 2 – Copy or Upload All of the Created Files and Folders to the SAME FOLDER as Your Web Page Where You Want to Display the Slider
In this step, you need to upload or copy all of the generated files to the SAME folder as your webpage. This incudes the html files and the images and sliderengine folder.

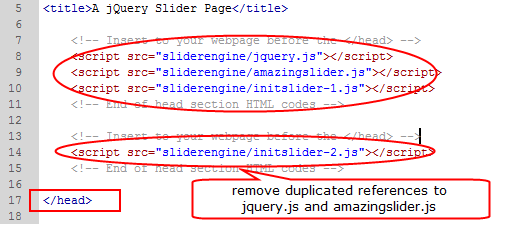
Step 3 – Edit and Insert HTML codes in head Section of Your Web Page
Open the generated HTML file with your HTML editor, copy the codes from the head section, and paste them to your webpage before </head> tag. You need to remove the duplicated reference to jquery.js and amazingslider.js in the second and following codes.

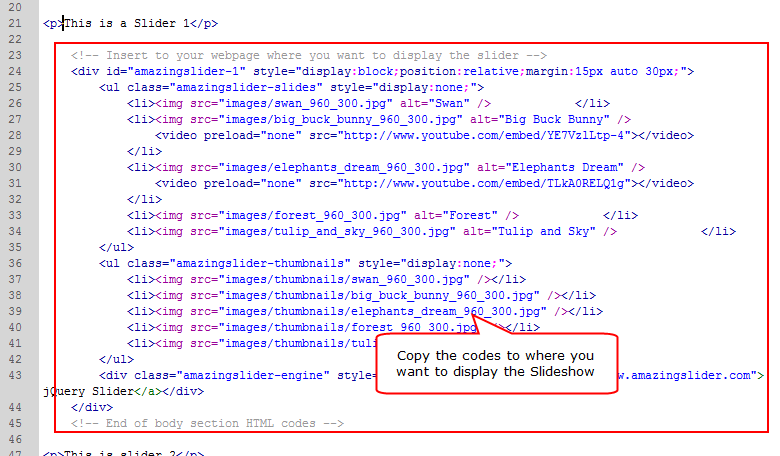
Final Step – Insert HTML Codes in Body Section Where You Want to Display the Slideshow
Copy the HTML codes from the body section and paste them to your webpage where you want to display the slideshow