In dieser Anleitung erfahren Sie, wie Sie einen jQuery-Slider mit LightBox-Effekt für Bilder und Videos erstellen können. Zu dieser Anleitung haben wir eine Online-Demo erstellt, die Sie unter jQuery-Slider mit LightBox-Effekt für Bilder und Videos finden.
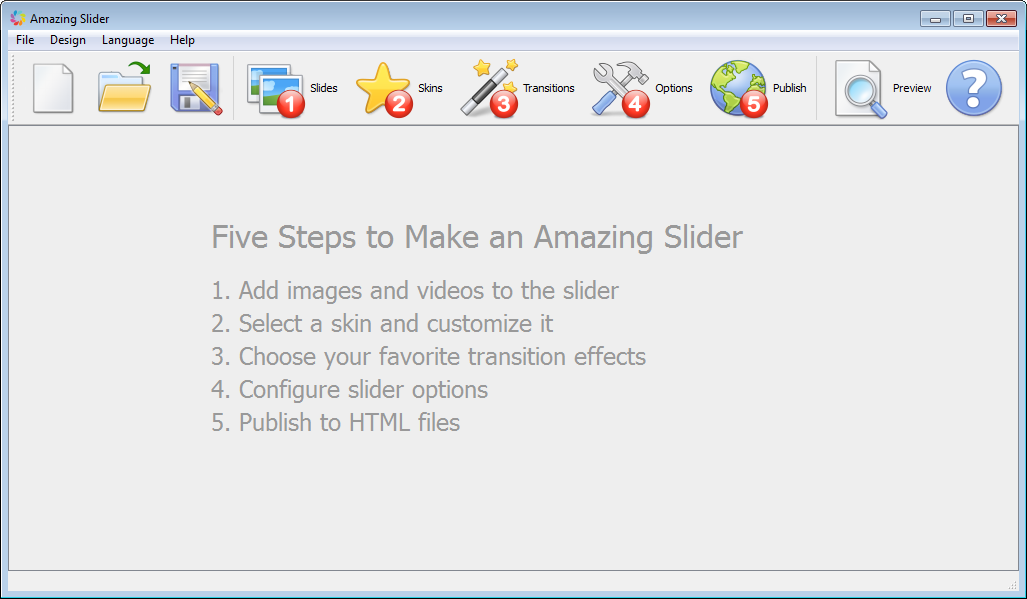
Die wichtigsten Befehle in Amazing Slider im Überblick
Amazing Slider ist einem Software-Assistenten nachempfunden und überzeugt mit einer selbsterklärenden Oberfläche. Die Bedienung ist kinderleicht.

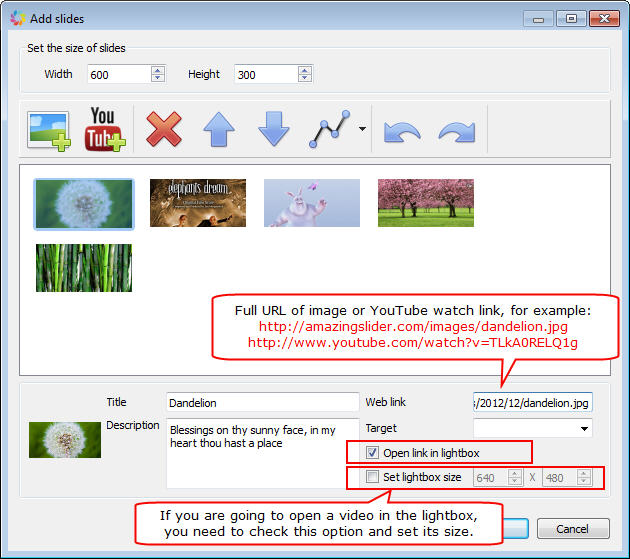
1. Schritt: Fügen Sie Bilder hinzu und richten Sie LightBox-Links ein.
- Wenn Sie ein Bild in der LightBox öffnen möchten, müssen Sie zunächst das Bild in Ihrem Internetbrowser aufrufen und die vollständige URL abrufen.
- Fügen Sie das Bild in dem Dialogfenster „Bilder hinzufügen“ hinzu, geben Sie die URL des Bildes oder YouTube-Videos in dem Feld „Web-Link“ ein und setzen Sie ein Häkchen bei der Option „Link in der Lightbox öffnen“.

2. Schritt: Legen Sie den Hintergrund des Sliders, Übergangseffekte und Optionen fest.
Nähere Informationen zu diesem Schritt finden Sie in folgender Anleitung: Kurzanleitung für Amazing Slider.
3. Schritt: Veröffentlichen Sie den Slider und fügen Sie den Slider auf Ihrer Internetseite ein.
Nähere Informationen zu diesem Schritt finden Sie in folgenden Anleitungen: