This tutorial will show you how to create a jQuery Slider with image and video LightBox effect. An online demo created with this tutorial is at jQuery Slider with Image and Video LightBox Effect.
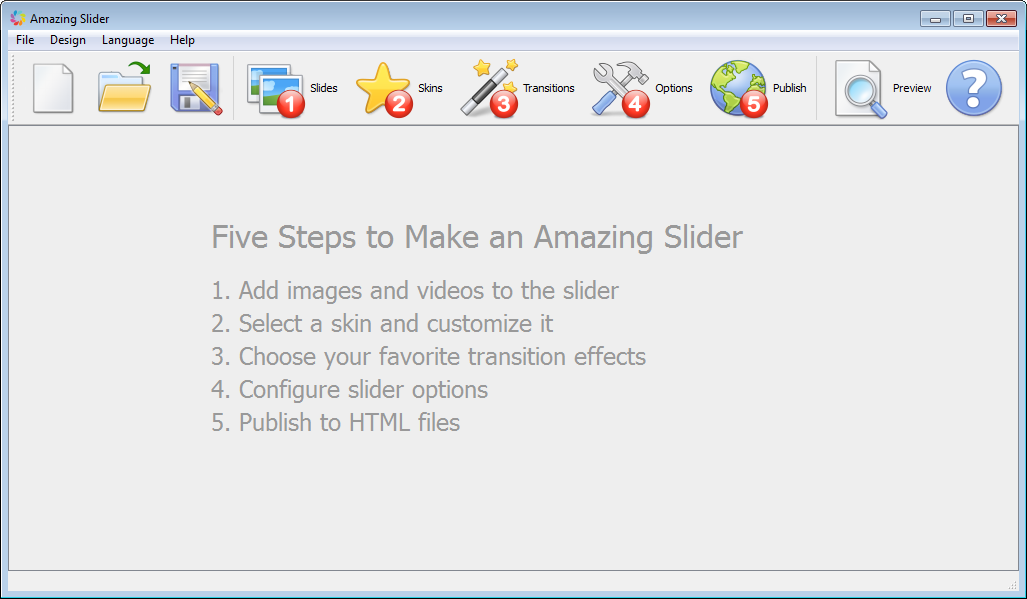
Overview – The Main Dialog of Amazing Slider
With a wizard style, self-explanatory user interface, Amazing Slider is extremely easy-to-use.

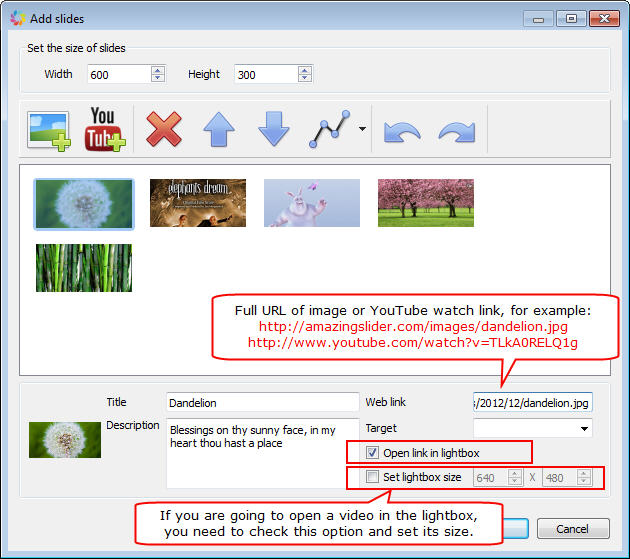
Step 1 – Add Images and Setup LightBox Links
- To open an image in the LightBox, you need to upload the image to your web server, and get the full URL address.
- After you add an image in the “Add Slides” dialog, enter the YouTube URL address, or the URL address of your image, then check the option Open link in lightbox.

Step 2 – Setup the Slider Skin, Transition Effects and Options
For details about this step, please view the tutorial: Amazing Slider Quick Start Quide.
Step 3 – Publish the Slider and Insert the Slider to Your Webpage
Fore details about this step, you may view the following tutorials: