このチュートリアルではどのように画像&ビデオLightBox効果のついたjQueryスライダーを作成するか説明しています。 このチュートリアルで作成されたオンラインデモは画像&ビデオ効果のついたjQuery スライダーです。
要約 – Amazing Sliderのメインダイアログ
ウィザードスタイル、セルフ解説ユーザーインターフェースでAmazing Sliderは大変簡単にご利用できます。

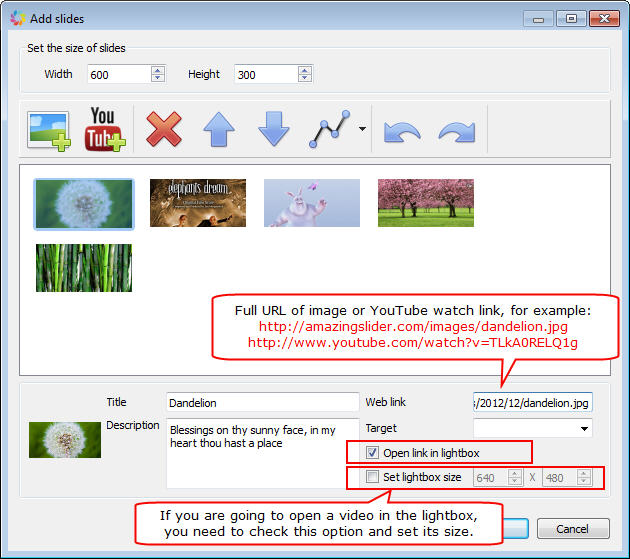
ステップ1 – 画像とLightBoxリンク設定を追加
- LightBox内の画像を開く場合、ウェブサーバーに画像をアップロードし、完全なURLアドレスをゲットしなければなりません。
- “スライド追加”ダイアログに画像と追加した後、YouTube URLアドレスまたは画像のURLアドレスを入力しLightboxでリンクを開くオプションをチェックします。

ステップ2 – スライダースキン、転換効果とオプションを設定
このステップについての詳細は以下のチュートリアルをご覧ください: 素晴らしいスライダークイックスタートガイド。
ステップ3 – スライダーを公開してあなたのウェブページにスライダーを挿入
このステップについての詳細は以下のチュートリアルでご確認ください: