If you are new to Amazing Slider, here is a step-by-step tutorial for getting started.
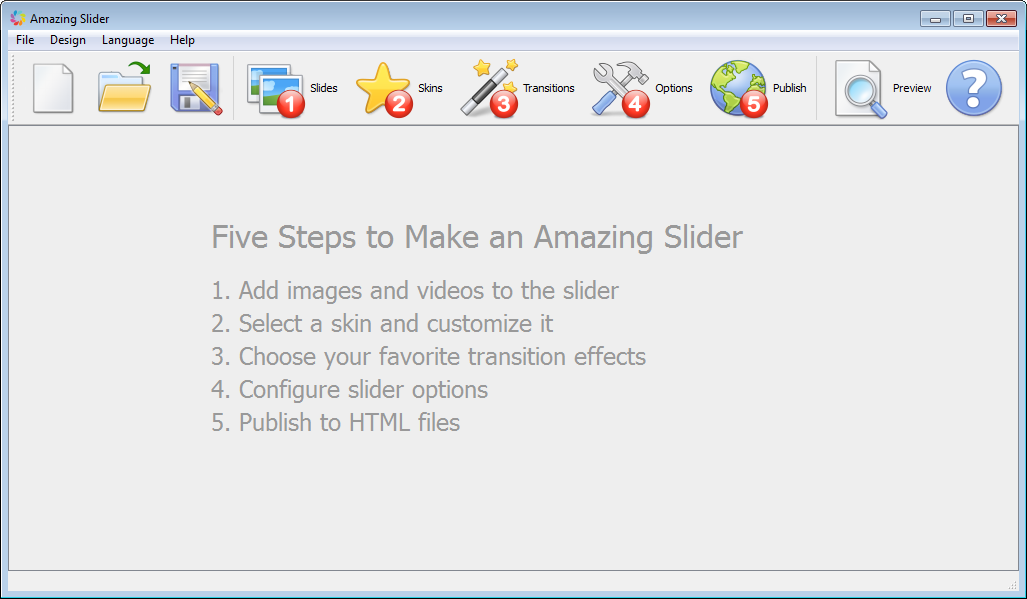
Overview – The Main Dialog
With a wizard style, self-explanatory user interface, Amazing Slider is extremely easy-to-use.

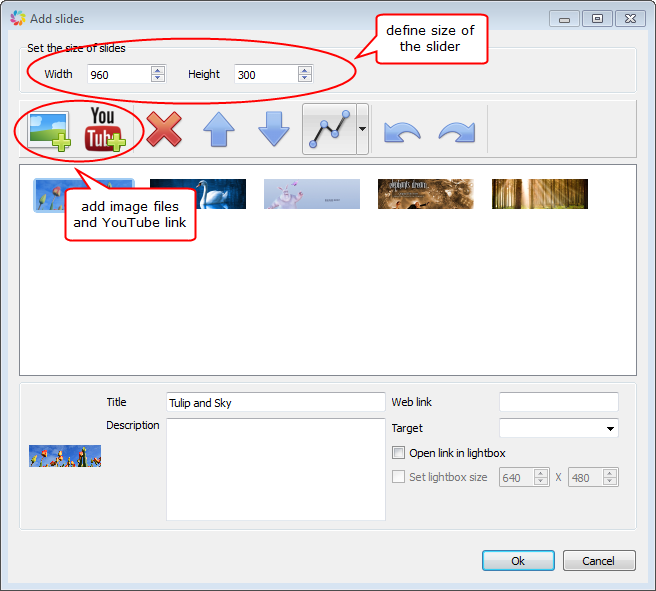
Step 1 – Add Images and YouTube Videos

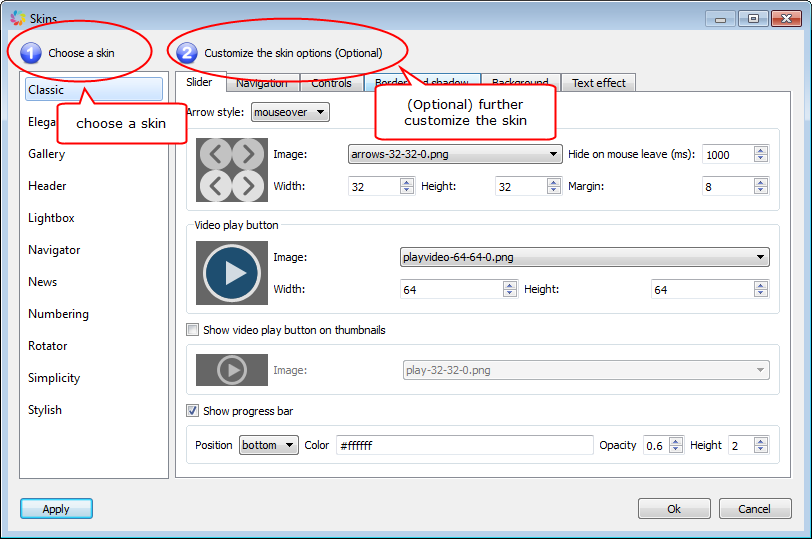
Step 2 – Choose a skin and further customise it (optional)

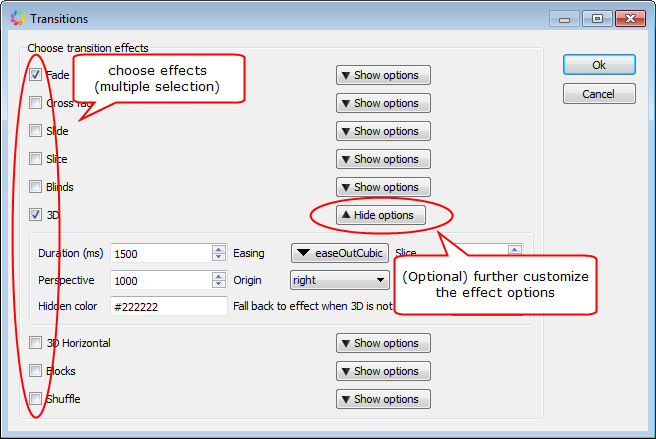
Step 3 – Choose transition effects and further customise them (optional)

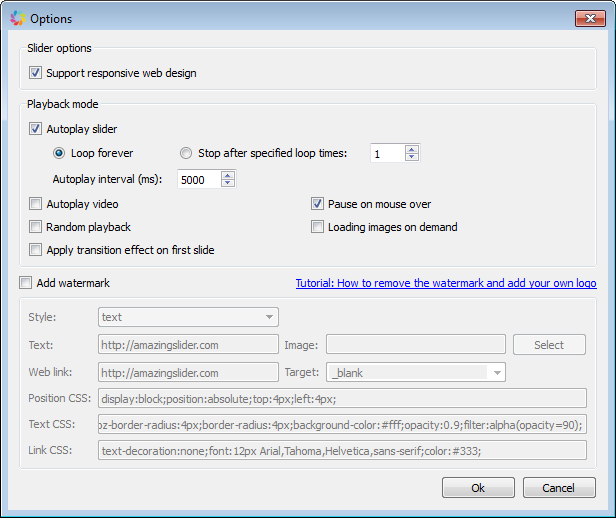
Step 4 – (Optional) Configure slider options and watermark

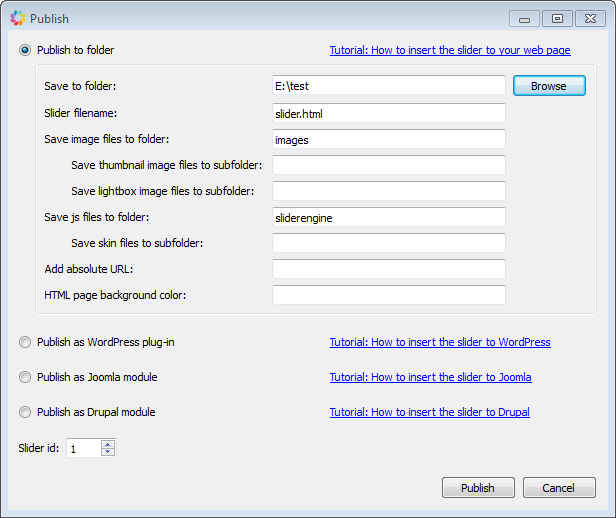
Last Step – Publish the Slider
In last step, you can publish the slider to HTML files which can be easily inserted to Dreamweaver, Frontpage and other HTML editors. Or you can create the slider as a WordPress Slider Plugin.
For how to insert the slider into your HTML editor or WordPress website, please view tutorials:
- How to insert jQuery Slider to web page
- How to insert multiple jQuery Sliders to one web page
- How to create WordPress jQuery Slider
- How to Insert jQuery Slideshow to Joomla