Weebly is an online website editor with an easy-to-use drag & drop user interface. This tutorial will guide you how to add a jQuery Slider created with Amazing Slider to your Weebly powered website.
To follow the tutorial, please use Google Chrome as your web browser.
Step 1 – Get the upload path of your Weebly website
In your Weebly dashboard, click Design from the top menu, then click Edit HTML/CSS from the left sidebar.
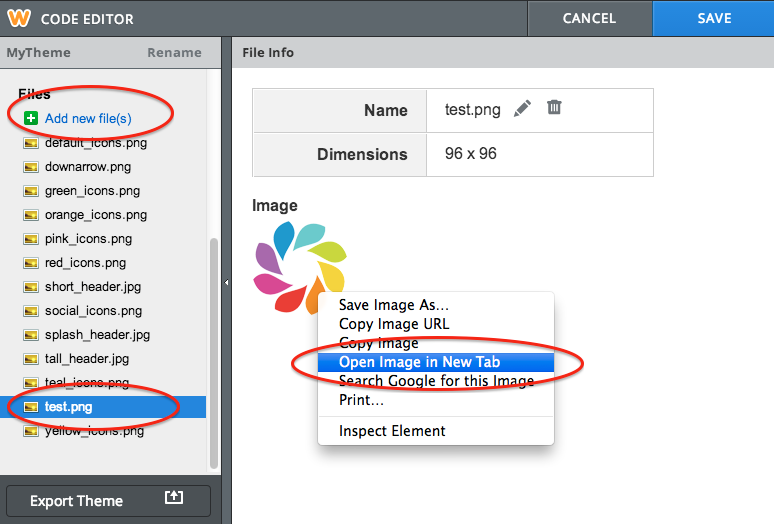
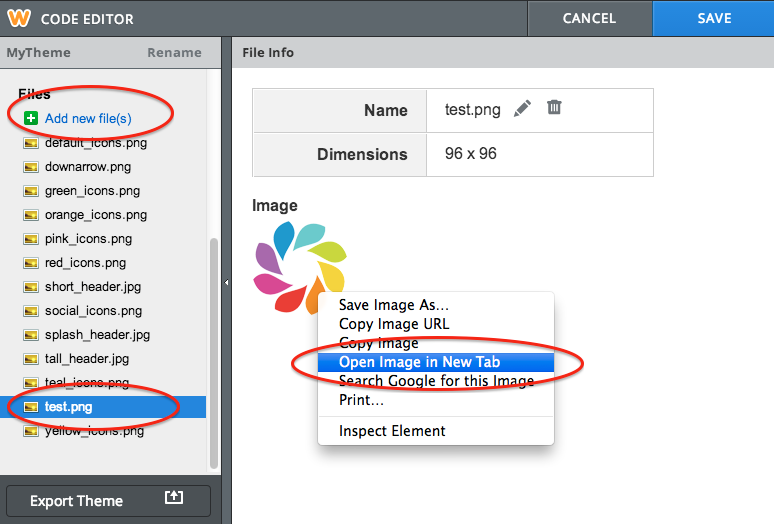
Click Add new file(s) from the sidebar, then upload an image, any image file you like. After the uploading is finished, click and select the image, then in the right panel, right click the image, and select Open Image in New Tab. If you don’t see the item in the popup menu, please switch your web browser to Google Chrome.

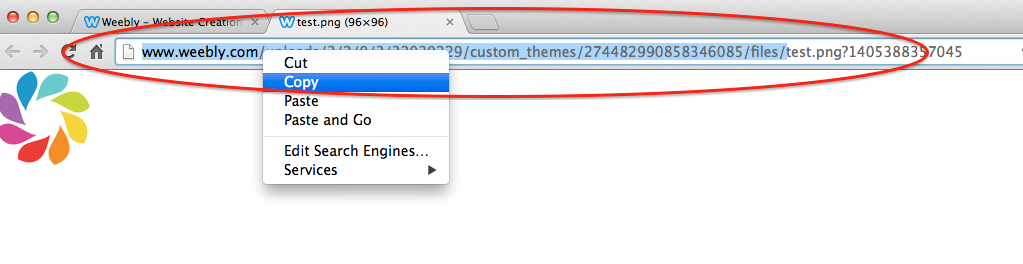
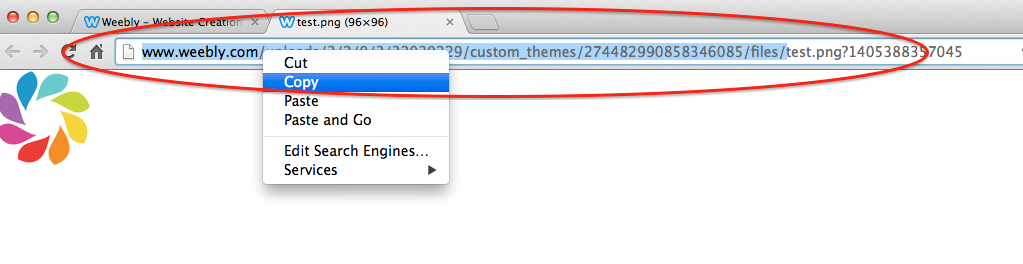
After opening the image in a new tab, copy the image path URL. Only copy the image path, do not copy the image filename and extension.

The image path URL may be something like:
http://www.weebly.com/uploads/3/2/0/3/32030229/custom_themes/274482990858346085/files/.
We will use this URL in the next step.
Step 2 – Create jQuery Slider with Amazing Slider
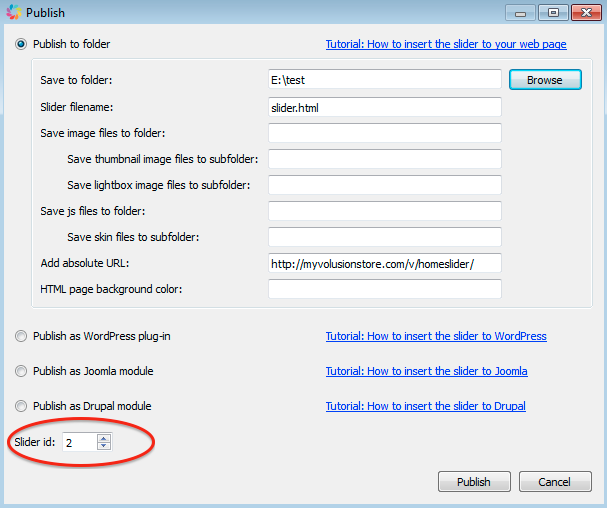
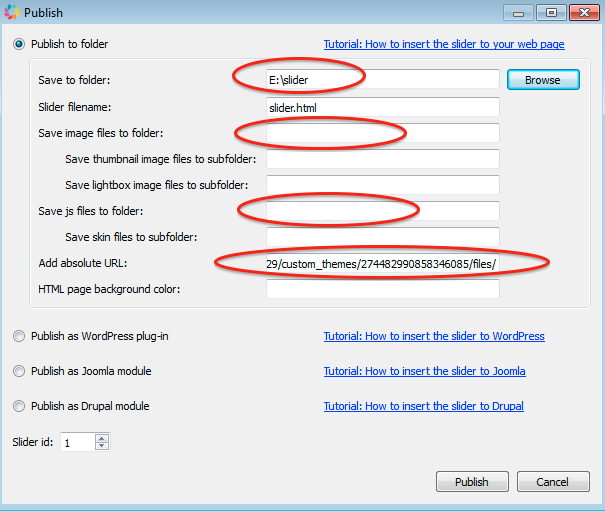
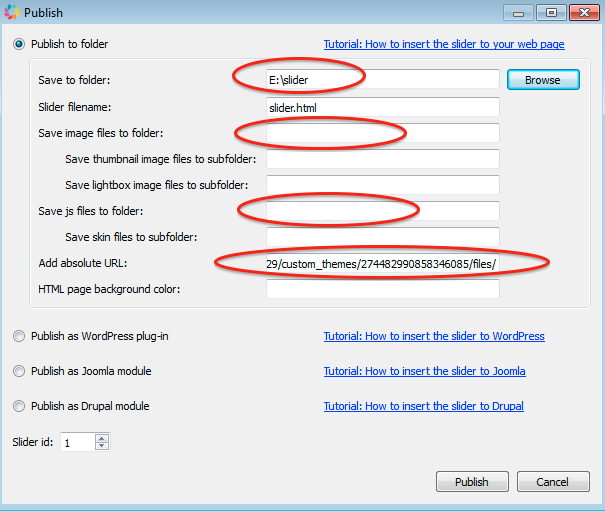
Design your slider in Amazing Slider, then in the Publish dialog, choose the option “Publish to folder”.

- Click the Browse button, select a folder to save the slideshow. It’s better you use an empty folder, so you will know which files are created by the application.
- Empty the field “Save image files to folder”.
- Empty the field “Save js files to folder”.
- Copy the image path URL we got in step 1 to the field “Add absolute URL”.
Click the Publish button and create the slider.
Step 3 – Upload jQuery slider files to Weebly
In your Weebly dashboard, click Design from the top menu, then click Edit HTML/CSS from the left sidebar.
Click Add new file(s) from the sidebar, select and upload all of the files created in the above step.
Step 4 – Insert the jQuery Slider to your Weebly webpage
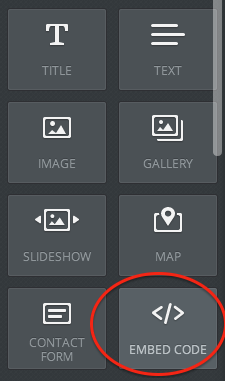
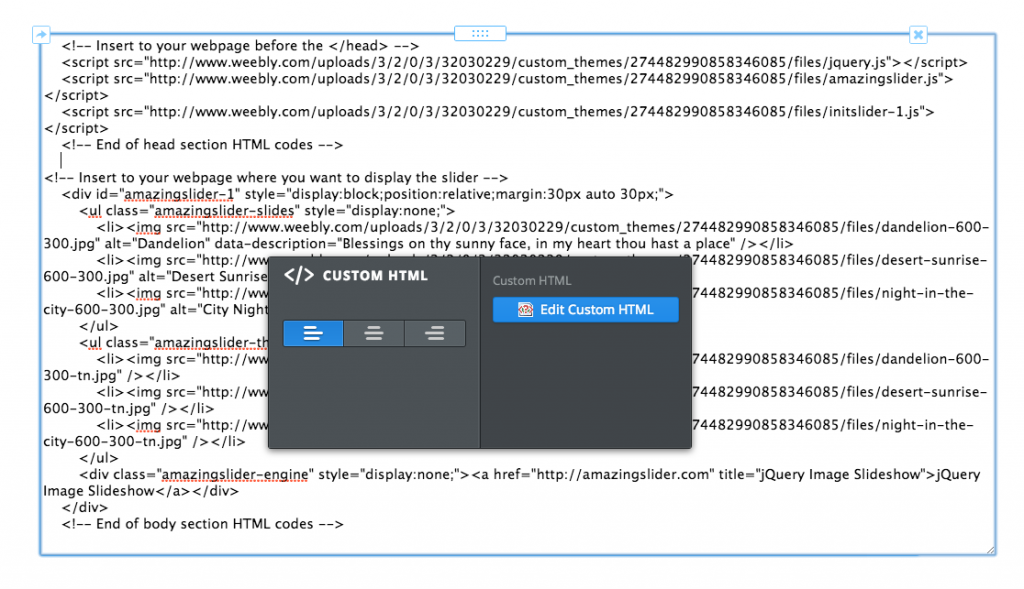
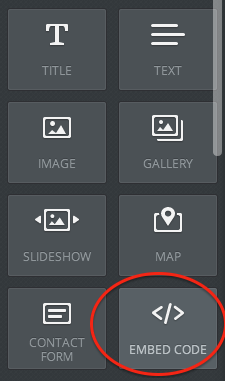
In your Weebly dashboard, edit your page, drag the element EMBED CODE to your webpage.

In step 2, the application has created a file “slider.html”. Open the generated slider.html from local hard disk with a text editor, for example, Notepad on Windows.
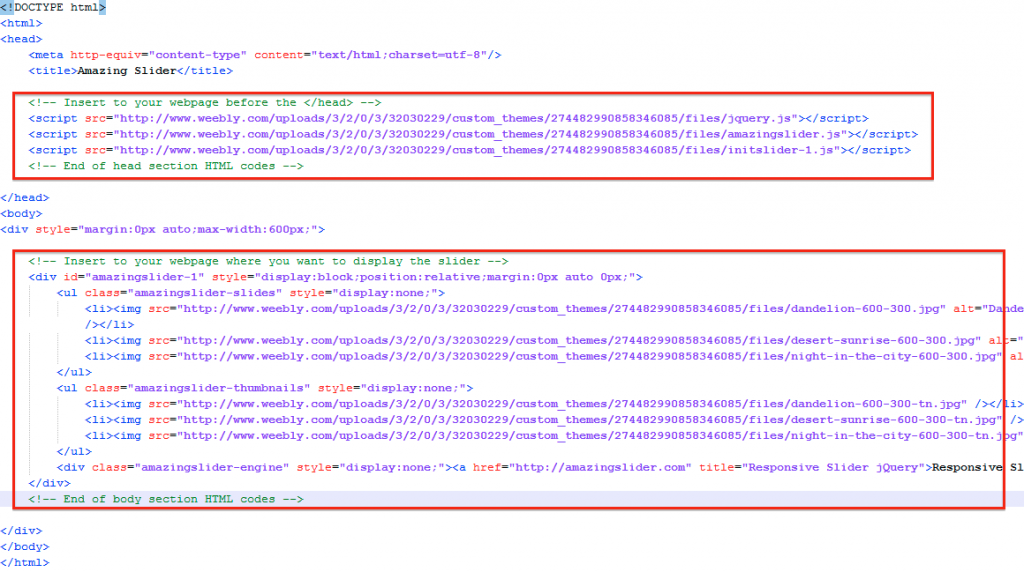
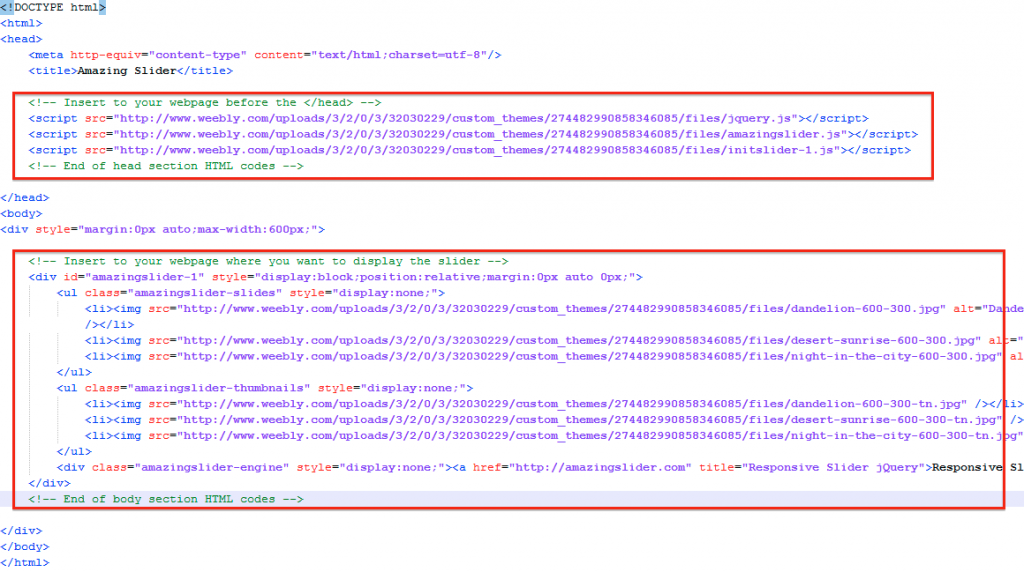
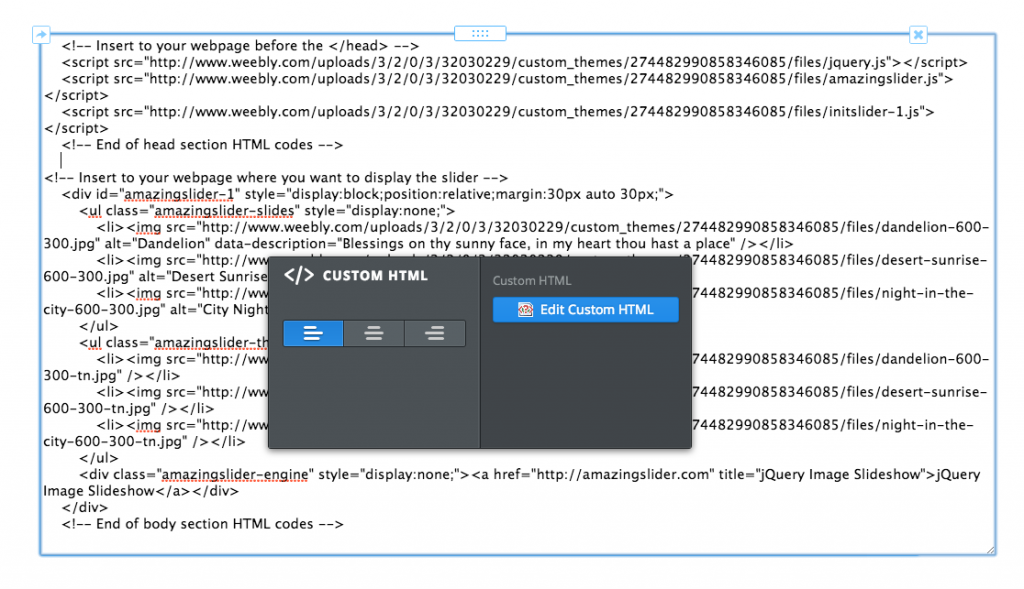
There are two code snippets, copy both code snippets to the EMBED CODE.
Only copy the required code(marked by red in the following picture), do not copy the code between the code snippets.


Publish your website, the jQuery slider should be up and running.