Question:
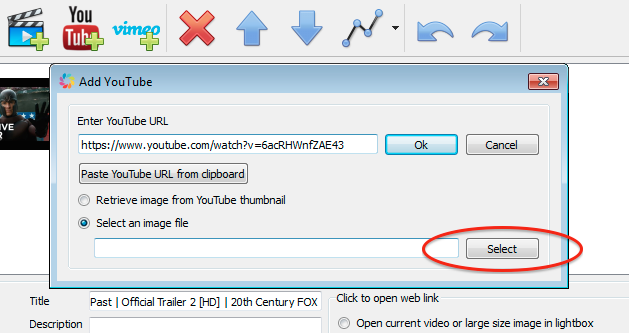
I am testing amazing slider with youtube videos and thumbnail navigation. Is there a way for me to specific the images used for the thumbnails?
Answer:
Yes, you can select an image file as the thumbnail when adding the youtube video.

Question:
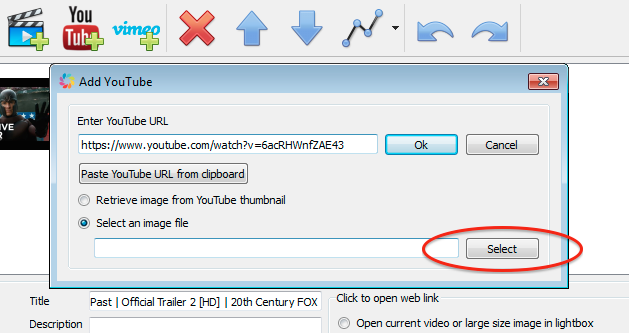
I am testing amazing slider with youtube videos and thumbnail navigation. Is there a way for me to specific the images used for the thumbnails?
Answer:
Yes, you can select an image file as the thumbnail when adding the youtube video.

You can take the following steps to upgrade Amazing Slider to the latest version:
1. If you have lost your activation code, you can resend it at https://amazingslider.com/sendcode/.
2. Download the Amazing Slider latest version at https://amazingslider.com/downloads/.
3. Install the software on your computer.
If you are installing the software on the same computer, the new version will find the registration information saved by the old version and register itself.
If you are installing the software on a new computer, you need to uninstall the software from your old computer firstly.
Question:
I have a technical question – I notice that when I generate a slideshow, the thumbnail images are as large or larger than the slideshow images even though they are much smaller images. For this reason I only use skins without thumbnails (like Header) and delete all “-tn” images before upload. Is this something that will be fixed in the future? Even with the “Header” skin selected, the thumbnails are generated.
Answer:
Currently, the width of the generated thumbnail images is 240px, and the thumbnail images are generated for all skins.
For most skins, even they do not display the thumbnails, they still need the thumbnail images for the “popup” on the navigation bullets.
If you want to hide the “popup” on the navigation bullets, in step 2, Skins dialog, Controls tab, uncheck the option “Show popup preview on navigation”.
Question:
I am using homestead to build my website.
I purchased your amazing slider and it was working until I tried two sliders on one page. I removed the two lines you suggested based on the link:
https://amazingslider.com/how-to-add-an-image-slideshow-to-homestead-website/ but it still does not work. I have attached the html to see if you can figure out what is wrong. All of the file name paths appear to be correct.
I have confirmed the slider worked on its own page when it is the only slider.
Answer:
For the second slider, when publishing the slider, in the application, Publish dialog, in the bottom left of the dialog, you need to setup a different “Slider id” for it, for example, you can change the value to 2.
I have also updated the information in the section “Adding multiple sliders to one page” of the tutorial.
Question:
I’m working with Amazing Slider.
Now, I try to center the Skin FeatureList in my homepage. But it seems to be impossible? The skin is to far to the right sight.
Could you tell me a solution?
Answer:
You can place the slider code in a div, then add a minus value to the margin-left property of the div. The value of margin left should be the minus value of the right navigation width.
<div style="margin-left:-230px;">
<div id="amazingslider-1" style="display:block;position:relative;margin:16px auto 32px;">
<ul class="amazingslider-slides" style="display:none;">
<li><img src="images/Cepolina Free Photos Castle 03.jpg" alt="Cepolina Free Photos Castle 03" /></li>
<li><img src="images/Cepolina Free Photos Castle 04.jpg" alt="Cepolina Free Photos Castle 04" /></li>
<li><img src="images/Cepolina Free Photos Castle 05.jpg" alt="Cepolina Free Photos Castle 05" /></li>
</ul>
<ul class="amazingslider-thumbnails" style="display:none;">
<li><img src="images/Cepolina Free Photos Castle 03-tn.jpg" /></li>
<li><img src="images/Cepolina Free Photos Castle 04-tn.jpg" /></li>
<li><img src="images/Cepolina Free Photos Castle 05-tn.jpg" /></li>
</ul>
<div class="amazingslider-engine" style="display:none;"><a href="https://amazingslider.com">jQuery Image Slideshow</a></div>
</div>
</div>
Question:
Is there any way of removing the progress timer at the bottom?
Answer:
In Skins dialog, Slider tab, un-check the option Show progress bar
Question:
In the description its says that the Amazing Slider is fully responsive. But the slider on my page is not responsive on iPhone.
Is there a particular thing needed to make it responsive or what?
Answer:
In the application, Step 4 Options dialog, there is an option Responsive – Support responsive web design.
Question:
Answer:
To remove the popup preview, in the application, Skins dialog, Controls tab, uncheck the option Show popup preview on navigation.
To remove the whole navigation thumbnails or the navigation bullets, in Skins dialog, Navigation tab, change the Navigation style to none.
You can view the tutorial here: How to add jQuery Slider to Dreamweaver
Question:
I am using your Amazing Slider. I am able to use the jQuery slider in the theme of my website now, but that’s not what I really want. I want to put sliders in articles. Is this possible?
Answer:
Yes. You can view Step 4 “Insert the jQuery slider to your Drupal page” of this tutorial: https://amazingslider.com/how-to-insert-jquery-slider-to-drupal/
Basically there are three steps:
1. In the Dashboard, click Modules from the top menu, then enable “PHP filter” module.
2. In the page editor, find the dropbox menu “Text format” and change its value to “PHP code”.
3. You can then enter the PHP code to embed the slider to your Drupal page:
<?php echo amazingslider1_output(); ?>